

Richard Sweeney : jQuery mobile events firing multiple times and what to do about it. I’m currently working on my very first iPhone app.

I decided I’d build it in HTML5, CSS3, JavaScript and wrap it up all cosy and warm with the amazing PhoneGap. I also decided early on to use jQuery mobile as my framework for the project, because I’m so familiar with jQuery itself. It’s been quite a ride so far and I’ve learnt a LOT! I soon found out that dynamic content and jQuery mobile is not the easiest of pairings, but I think I’ve found a good solution to the most common problems I encountered and figured it’d be cool to share them with whomsoever might have a use for them. One of the issues I found with my code early on was that on subsequent visits to a page, events would be fired an increasing number of times. $('#my-page').bind('pagebeforeshow', function(){ // Add dynamic stuff to the page here, then...
The solution was not difficult, it just took a while to figure out. List of Videos for jQuery. 25 Excellent Collection Of jQuery Tutorials. Javascript Timeline Toolkit. Mashi blog, your official source for information,insight, tutorials and updates.

Visit our timelabs to see some mashi demos, apps and experiments. Rate them and vote for upcoming features. Feeling creative? Want to show off? The Labs are open for everyones apps. Hey, what does this method do again? The API Documentation provides an explanation of every class and its functionality. The Toolkit Mashi at github: $ git clone git@github.com:up/mashi.git or download it as zip or tar.gz. The Mashi Timeline Toolkit is free software; you can redistribute it and/or modify it under the terms of the version 2 of the GNU General Public License (the "GPL").
Read the full licence text. Mashi Crew Uli Preuss, Alp Uçkan and Simon Kase. 10 Useful jQuery Plugins for Images. We all know and love jQuery for its flexibility and many uses.

But some of the most impressive jQuery applications are those that involve images. Tooltipsy - jQuery tooltip plugin for control-obsessed designers. Jquery - Get query string values in JavaScript. Converting jQuery Code to a Plugin. Martin Angelov When it comes to efficiently organizing jQuery code, one of the best options is turning certain parts of it into a plugin.

There are many benefits to this – your code becomes easier to modify and follow, and repetitive tasks are handled naturally. This also improves the speed with which you develop, as plugin organization promotes code reuse. 18 jQuery scripts and tutorials to improve your portfolio. For freelancing designers, the online portfolio is one the best ways to get some work.

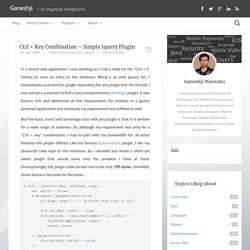
Every prospect will check it before hiring you for the job, so it must be good. Create callback functions for your jQuery plugins & extensions. Most of the time custom jQuery plugins and extensions that we create do not use a callback functions.

They usually simply work on DOM elements or do some calculations. But there are cases when we need to define our own custom callback functions for our plugins. And this is especially true when our plugins utilize AJAX querying. Let’s say our custom jQuery extension gets data by making some AJAX request. $.extend({ myFunc : function(someArg){ var url = " + someArg; $.getJSON(url, function(data){ Turn bugs into opportunities. zLayer jQuery Plugin - Orientate Elements. zLayers is a jQuery parallax plugin that allows you to orientate an element based on the position of your mouse to the page’s window, or element’s parent. zLayer is perfect for interactive illustrations and rich user experience through creative methods through a parallax effect.

Best part about zLayer is how easy, lightweight, and quick the plugin is! zLayer Example – Art By: Brandon Zomora Click here for a larger version of this example zLayer Example Tutorial on how to setup your zLayers (Newer API than in this video, but video is still helpful) Download a copy of zLayer v0.4 (Mar 25th, 2013) Version 0.4 is now out!. An inline lightbox alternative. X Note: To see the full potential of CSS3 styling (shadows, gradients, rounded corners, alpha transparency), please view this page in a modern webkit or mozilla browser (Firefox 3.5+, Safari 4, Opera 10.50, Chrome 4).

Other browsers will degrade gracefully. Except for IE6, though, which I didn't bother to include. TipTip jQuery Plugin. Ctrl + Key Combination – Simple Jquery Plugin. In a recent web application I was working on, I had a need for the “Ctrl + S” hotkey to save an entry to the database.

Being a an avid jquery fan, I immediately searched the plugin repository for any plugin that fits the bill. I was not very surprised to find a very comprehensive jshotkeys plugin. It was feature rich and addressed all the requirements for hotkeys in a jquery powered application and obviously my requirement was fulfilled as well. But the basic issue (and advantage too) with any plugin is that it is written for a wide range of audience. So, although my requirement was only for a “Ctrl + key” combination, I had to part with my bandwidth for all other features this plugin offered. . $.ctrl = function(key, callback, args) { var isCtrl = false; $(document).keydown(function(e) { if(! This is how it works: 1. In the code given below, when the user presses the “Ctrl + S” key combination, the anonymous callback function passed in as the second parameter is called. 30 Trendy AJAX, jQuery And Image Galleries You May Like. One of the most important elements in successful portfolio is beautiful and unique image gallery catching eye with its sliding elements and great works.

If you want to get the best impression you need to think about appearance the same way as you think about your portfolio works – you need to present and view them to grab attention, to show value! Here you will find easy to customize and modern image galleries you can use for your own projects, portfolios and possibilities are endless here! You just need to put them in good use! Sniper Sniper has a great solution to showcase photography photos. Preview Of course, there are many various solutions in the list as well. Slider Revolution Slider Revolution is a responsive(mobile friendly) or fullwidth slider with must-see-effects and meanwhile keep or build your SEO optimisation (all content always readable for search engines).
It’s a premium plugin, but I will tell you that you worth the penny you spend. Worried about coding skills? 1. YoxView - jQuery image viewer plugin.