

Comment créer une charte graphique professionnelle ? Tagul - Word Cloud Art. Icons. Behance. Indesign & Powerpoints » Free Download Vector Stock Image Photoshop Icon. Liberty PowerPoint Presentation 835724Liberty is a multipurpose powerpoint template.

When creating this presentation, I focused on ease of use for the bought this presentation. You can easily make any adjustments, changing from color to insert the images you want. I hope you like this work. Thank you for purchase this template! QUBRO - Minimal Keynote Template 809938 Rocketo Powerpoint Templates Bundle 803675These powerpoint templates come loaded with hundreds of unique slides and all the professional features you’d expect from a high quality solution. THEON - Minimal Keynote Template 809939 Startup PowerPoint Template 763939Startup PowerPoint Template is a trendy and modern presentation that takes all of the work out of creative presentations. Company Profile Powerpoint Template 800462Company Profile Powerpoint Template is a trendy and modern presentation that takes all of the work out of creative presentations. Template Card for beauty Invitation - 21 EPS.
Free Stock Images & Videos ~ AllTheFreeStock.com. Free vectors, photos and PSD Downloads. Whoa! 15 Amazingly Free Stock Photo Websites. If you’ve ever tried searching for free stock photos on the internet, you probably know what a ridiculous hassle it can be.

Free stock photos are – as a general rule – extremely difficult to find. A huge portion of the stock photo market is owned by professional companies like Shutterstock and 123RF, who charge $20 or more for a single photo. Even when you can find free stock photos, most are low-resolution, watermarked, blurry, and – at best – uninspired.
But believe it or not, there are ways to access legitimately high-quality stock photos without all of the hassle. Search results for. 30 tutoriels gratuits pour découvrir et maîtriser Photoshop. Free Medicine PPT Template. IlluScientia: scientific illustration & animation - graphisme & illustration scientifique. Perfection is finally attained not when there is no longer anything to add, but when there is no longer anything to take away.

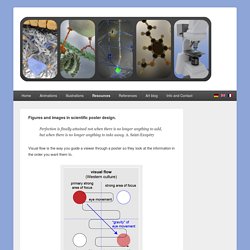
A. Saint-Exupéry Visual flow is the way you guide a viewer through a poster so they look at the information in the order you want them to. Visual flow in a typical (scientific) poster There are simple solutions to guide your viewer, for example, numbering or adding arrows to indicate the sequence. Natural Directionality in Images Directionality of Image vs Overall Layout Design There is a tool graphic designers and scientists alike use a lot even though they don’t mean exactly the same thing. IlluScientia: scientific illustration & animation - graphisme & illustration scientifique. The choice of the format depends on the type of communication, the space, and the message you want to deliver.

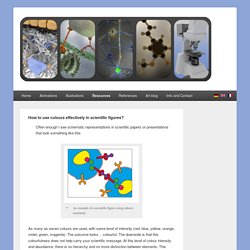
If you prepare a presentation, you work mostly on slides with the landscape format. Posters are typically in portrait format but can also be in landscape or square format. Publication figures or plots can have many different formats. When you have the choice of the format, consider this: IlluScientia: scientific illustration & animation - graphisme & illustration scientifique. Often enough I see schematic representations in scientific papers or presentations that look something like this: An example of a scientific figure using colours randomly.

As many as seven colours are used, with same level of intensity (red, blue, yellow, orange, violet, green, magenta). The outcome looks… colourful. Free Download Photoshop Vector Stock image Via Torrent Zippyshare From psdkeys.com. Trifold Templates & Design. Pairing typefaces in book design.
Choosing a typeface combination was something I struggled with when designing my first book.

So it’s with pleasure that book designer, page compositor and layout artist Stephen Tiano wrote the following as a guest contribution. Image courtesy of arnoKath Choosing typefaces is one of the two most important choices you make when designing a book. Aside from a cover photo or illustration, it is the detail that is most out there in front of readers. Fonts* used on a book cover make the initial reading impression and, when properly chosen, prepare readers for how the reading experience will feel when they turn to the first page. I know of two ways to select typefaces for book projects. A few of my favorite type superfamilies are Fontin/Fontin Sans, Liberation Serif/LiberationSans, and Scala Pro/Scala Sans Pro. The second way to pair types is the “hard,” creative way; the doping-it-out kind of way, where the book designer does the matching. Famous Fonts - Page 3. French Cinema4D - Accueil. Works – Christoffer Wolters. 3D modelling & Python Molecular Viewer.
A good method to improve content for presentations is combining different technologies and skills.

Above and below the result of such a mix. Most of the creation is done with Cinema4D. Cinema4D allows to add extra functions using Python. With the open-source plug-in, embedded Python Molecular Viewer (ePMV) animators can tap into scientific databases, such as the Protein Data Bank ( to extract molecular structures, images, microscopy data and other key information.Once loaded in, it’s up to the animator to create the beauty… I used subsurface scattering to create the brittle-wax-translucent look and feel.
Tools used: Maxon Cinema4D R13 Joel O tron’s MicroFloaties Rig Adobe After Effects Python Molecular Viewer – credits: Johnson, G.T. and Autin, L., Goodsell, D.S., Sanner, M.F., Olson, A.J. (2011). ePMV Embeds Molecular Modeling into Professional Animation Software Environments. GuruBlog. Blender 2.80 beta has been released!

Yea! Party! Ok - for real now - blender 2.80 is the next big release of blender, 3 years in the making and packed with new features, a new render engine, support for 2D animations, a new ui, ... lots of new stuff to learn and explore. Molecular models. Material Mavens. The Color Scheme Designer.