

Ecommerce: Normative IVA nelle vendite all’estero. Search. #5edbbe #243a73 #7d197b #d13aae #ccb7c6 Find The Palettes You Love flora hues posted 04.13.14 comments 3 color squawk posted 04.13.14 comments 0 sponsored links refreshing hues posted 04.12.14 comments 5 mineral hues posted 04.12.14 comments 3 succulent tones posted 04.11.14 comments 4 nested tones.

Magento Go - Creating a Configurable Product. We know that every business needs to compete effectively online.

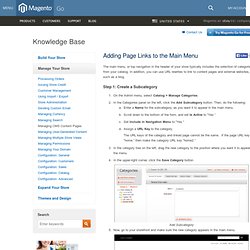
That’s why we created Magento Go, our hosted eCommerce solution for small businesses with big ambitions. Magento Go offers the power and flexibility of Magento – the platform chosen by many of the world’s most respected brands – at a price that every business can afford. Premium HostingFlexible DesignPowerful Marketing ToolsMagento Connect "App" Store24/7 SupportLearn More. Buttons. Go - Adding Page Links in the Navigation Bar. The main menu, or top navigation in the header of your store typically includes the selection of categories from your catalog.

In addition, you can use URL rewrites to link to content pages and external websites, such as a blog. Step 1: Create a Subcategory On the Admin menu, select Catalog > Manage Categories.In the Categories panel on the left, click the Add Subcategory button. Then, do the following:Enter a Name for the subcategory, as you want it to appear in the main menu.Scroll down to the bottom of the form, and set Is Active to “Yes.”Set Include in Navigation Menu to “Yes.”Assign a URL Key to the category.The URL keys of the category and linked page cannot be the same. If the page URL key is “home,” then make the category URL key “home2.”In the category tree on the left, drag the new category to the position where you want it to appear in the menu.In the upper-right corner, click the Save Category button. Add Subcategory New Category in Main Menu Step 2: Create a Redirect See also: Beginners Guide – Galleria Documentation. This tutorial takes you through the very basics of setting up Galleria.

If you’re an experienced developer check out the quick start tutorial instead. Skip to full code example A basic HTML template If you don’t have an HTML template yet, here’s a good one to start with: I’ll be saving this file as demo.html but you can give it any name you like. Installing jQuery Galleria is built on top of the jQuery JavaScript framework and you must include this in order for Galleria to work. How do I add my Twitter and YouTube icons with links to the footer of my Magento Go?
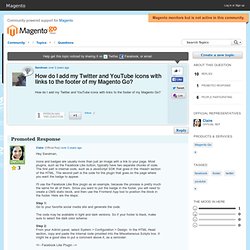
Hey Sandman, Icons and badges are usually more than just an image with a link to your page.

Most plugins, such as the Facebook Like button, typically have two separate chunks of code. The first part is internal code, such as a JavaScript SDK that goes in the <head> section of the HTML. The second part is the code for the plugin that goes on the page where you want the badge to appear. I'll use the Facebook Like Box plugin as an example, because the process is pretty much the same for all of them.
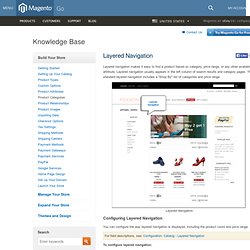
Step 1: Go to your favorite social media site and generate the code. The code may be available in light and dark versions. Step 2: From your Admin panel, select System > Configuration > Design. Then click the Save Config button. Step 3: Go to CMS > Static Blocks and create a new block. Then, paste the chunk of plugin code provided, and save the block. Step 4: Go to CMS > Frontend Apps and click the Add New Frontend App Instance button. Go - Layered Navigation. Layered navigation makes it easy to find a product based on category, price range, or any other available attribute.

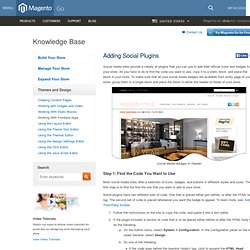
Layered navigation usually appears in the left column of search results and category pages. The standard layered navigation includes a “Shop By” list of categories and price range. Layered Navigation Configuring Layered Navigation You can configure the way layered navigation is displayed, including the product count and price range. For field descriptions, see: Configuration: Catalog - Layered Navigation To configure layered navigation: From the Admin panel, select System > Configuratio. Still have questions? Go - How to Add Social Media Buttons. Social media sites provide a variety of plugins that you can use to add their official icons and badges to your store.

All you have to do is find the code you want to use, copy it to a static block, and place the block in your store. To make sure that all your social media badges are available from every page of your store, group them in a single block and place the block in either the header or footer of your store. Social Media Badges in Header Step 1: Find the Code You Want to Use Most social media sites offer a selection of icons, badges, and buttons in different styles and sizes.