

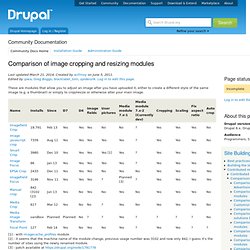
ImageField Focus. EPSA Crop - Image Cropping. Image Resize Filter. The easiest end-user solution for resizing inline images.

This filter makes it easy to resize images, especially when combined with a WYSIWYG editor such as tinyMCE or CKeditor. Users never have to worry about scaling image sizes again, just insert an image and set it's height and width properties in HTML (this is done automatically by WYSIWYG editors) and the image is resized on output to match the HTML. Features: Automatically resizes both local and (optionally) remote images.Optionally create a link to full size images from the resized inline versions.Prevents inline "hot linking" of images from other sites by storing them locally.Adds height and width attributes to inline images when your users are too lazy to add them.
Demos:Image Resize Filter demo and configuration options by Lullabot.Demo combining FileField Insert with Image Resize Filter by MustardSeed Media. Requirements: PHP 5 or higher Installation: Place the entire image_resize_filter directory in sites/all/modules. Comparison of image cropping and resizing modules. Last updated March 21, 2014.

Created by willmoy on June 5, 2011.Edited by ipwa, Greg Boggs, blacklabel_tom, spidersilk. Log in to edit this page. These are modules that allow you to adjust an image after you have uploaded it, either to create a different style of the same image (e.g. a thumbnail) or simply to crop/resize or otherwise alter your main image. [1] - with imagecache_profiles module [2] - it seems that the machine name of the module change, previous usage number was 3102 and now only 842, I guess it's the number of sites using the newly renamed module. [3] - patch available at Image Javascript Crop Requires json2 and jquery crop libraries to be installed in sites/all/libraries EPSA Crop No upgrades from D6->D7 Just cropping, starts with a size you specify where you chose the area of the picture, but allows users to change the size and ratio of the area to use.
Manual crop Focal Point. Which crop module to use for images on Drupal 7? Most sites I build use the same images with different crops.

There is a lot of options - which might be why suggestions has been made for some modules to merge. So I investigated which was the better one. Notes on the different cropping approaches I tried the following modules which to me was the most interesting ones. Media Image Transform is a sandbox and pretty much unmaintained. Smartcrop does a better job than the core scale and crop, but works automatically on entropi in the image. Imagefield focus lets the user choose the important parts of the picture - and when using the core Drupal image widget for a field, it is real easy for the end user to use the functionality. Image javascript crop has a little to many clicks to be able to resize your image - and the button is placed strange when editing. Manual crop nicely integrates with the files entity. EPSA Crop has a smart overlay where you can easily switch between all enabled file styles. Pointcrop sandbox looks promising.
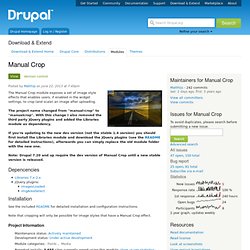
Manual Crop. The Manual Crop module exposes a set of image style effects that enables users, if enabled in the widget settings, to crop (and scale) an image after uploading.

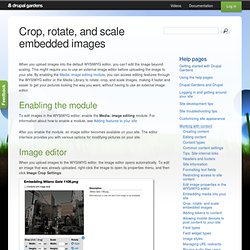
The project name changed from "manual-crop" to "manualcrop". With this change I also removed the third party jQuery plugins and added the Libraries module as dependency. Crop, rotate, and scale embedded images. When you upload images into the default WYSIWYG editor, you can't edit the image beyond scaling.

This might require you to use an external image editor before uploading the image to your site. By enabling the Media: image editing module, you can access editing features through the WYSIWYG editor or the Media Library to rotate, crop, and scale images, making it faster and easier to get your pictures looking the way you want, without having to use an external image editor. Enabling the module To edit images in the WYSIWYG editor, enable the Media: image editing module. For information about how to enable a module, see Adding features to your site. ImageField Focus. Media crop. Description: Adds cropping, rotating and scaling to the media module's image embed function.

Only available for images local to the server (not for remote images), and only when adding media via CKeditor. Installation: Depends on patch to Media module: #1382150: Ability to alter element created by media_token_to_markup() Image javascript crop. Overview This module makes a 'Javascript crop' effect available for Image styles (Imagecache in Drupal 6).

Because this happens when the image is displayed the original image is always preserved and can be cropped in different ways depending on where it is used. Usage Typical Configuration. Imagefield Crop. Overview imagefield_crop provides a widget for cropping an image after upload.

Usage.