

W3Schools Online Web Tutorials.
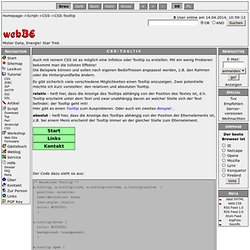
CSS-Tooltip. Auch mit reinem CSS ist es möglich eine Infobox oder Tooltip zu erstellen.

Mit ein wenig Probieren bekommt man die tollsten Effekte! Die Beispiele können und sollen nach eigenen Bedürfnissen angepasst werden, z.B. den Rahmen oder die Hintergrundfarbe ändern. Es gibt sicherlich viele verschiedene Möglichkeiten einen Tooltip anzuzeigen. Zwei potentielle möchte ich kurz vorstellen: den relativen und absoluten Tooltip. relativ - heiß hier, dass die Anzeige des Tooltips abhängig von der Position des Textes ist, d.h.
Hier geht es weiter!. Absolut - heiß hier, dass die Anzeige des Tooltips abhängig von der Position der Elternelements ist, z.B. bei einem Menü erscheint der Tooltip immer an der gleicher Stelle zum Elternelement. Der Code dazu sieht so aus: [View] [Download] Stylesheets / CSS-Eigenschaften / Positionierung und Anzeige von Elementen. Allgemeines zur Positionierung und Anzeige von Elementen Ab der CSS-Version 2.0 gibt es verschiedene Eigenschaften, um Elemente einer WWW-Seite exakt im Anzeigefenster des WWW-Browsers zu positionieren und die Position von Elementen untereinander genau zu kontrollieren.

Dazu gehören Angaben zum absoluten und relativen Positionieren von Elementen, Angaben zur Ausdehnung von Elementen, Angaben zum Umfließen von Elementen und Angaben zum Überlappen und Anzeigen von Elementen. Absolutes und relatives Positionieren von Elementen bietet Ihnen die Möglichkeit, das Erscheinungsbild von Web-Seiten stärker medienorientiert zu gestalten. So können Sie für einzelne Bereiche festlegen, wo genau diese Bereiche beginnen sollen.
JavaScript. PHP. Create a new Fiddle - jsFiddle - Online Editor for the Web (JavaScript, MooTools, jQuery, Prototype, YUI, Glow and Dojo, HTML, CSS) MooTools - a compact javascript framework. Ext JS - Client-side JavaScript Framework. Unbeatable JavaScript Tools. Getting the selected ID from a Dojo ComboBox « SOS.
Posted by Shane O'Sullivan on July 30, 2006 While fiddling around with the Dojo ComboBox widget today, I noticed that while it does support name-value pairs, it doesn’t provide an explicit way of getting back the “value”.

For example, if you provide it with the JSON object: you can use the ComboBox’s getValue() function to retrieve the names “Pat” and “Mary”, but not the second value, which is generally what you really want. So, FYI, to get the value, get a handle to the ComboBox, and retrieve it’s comboBoxSelectionValue.value attribute. For example, given a ComboBox with a widgetId of “myCombo”, use var selectedId = dojo.widget.byId(‘myCombo’).comboBoxSelectionValue.value; Alternatively, and possibly simpler, you can set the setSelectedValue attribute on the div when you’re creating the ComboBox. You would define the ComboBox like: <div dojoType=”ComboBox” setSelectedValue=”dojo.byId(‘userid’).value=arguments[0]” ……. ></div> Like this: Like Loading... Series: Dojo Quick Start Guide « Note: The Dojo Quick Start Guide posts – while still relevant – are a bit dated.

Please visit for expert tutorials and API documentation to help you get up and running with Dojo. Ajax is an acronym for “Asynchronous JavaScript and XML”, a technology employed to send and receive data on the fly. It can be used to update sections of a website from any number of remote sources, send data to the server and pass responses back and forth, all without ever refreshing the web page. Having been versed on some essential Dojo methods already, now we’ll move on the the bread and butter of Ajax: the XMLHttpRequest (or XHR for short). Dojo has several XHR methods available using common HTTP verbs: POST, GET, PUT, and DELETE. Create a file named sample.txt in your js/ folder with sample text: I am a remote file. And modify the skeleton.html to have some basic markup and style: I am some Inner Content. The XHR methods use dojo.Deferred behind the scenes to handle callbacks. Getting data Sending Data. 15 Free Online Tools for Web Designers on a Budget.
About two years ago when I became a full time freelance web designer, I made it a point to operate with little overhead.

Even though I was confident I could make it as a freelancer, there was some fear that things might not go as planned. Because of this, I didn’t go out and spend lots of money on equipment and expensive software. My focus was on being frugal and saving money where I could. One way I was able to do this was using free online tools or web apps to perform my everyday tasks as a web designer.
Here are 15 free online tools that you will find very useful. Pixlr Pixlr is a powerful online image editing application. Google Analytics Google Analytics is probably the most popular free analytics tool available. Typetester. Web Design.