

Related Posts with Thumbnails. Blogger UnWrapped: Uploading Large Images on Blogger, UPDATED AGAIN! I love Blogger as you know.

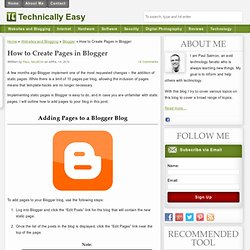
However, it has always bugged me that you could not load custom-sized or large images through Blogger unless you tweaked the code as seen in this older post. Honestly, it was a PITA. However, Blogger finally listened to me ;-) and made it right! To post large images, you can resize your image to the final size you want to post (make it easy and use one of my free web actions; Web Frame It, Web Color Block It, Web Drop Shadow or Web Rounded Corners) and then upload it through Blogger's new uploader. Then click on Original size as seen in the screenshot below. And presto, your original-sized image will be posted!
ProBlogger 31 Days to Build a Better Blog Wrap-Up. New to SITS?

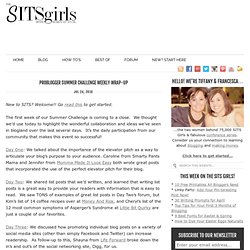
Welcome!! Go read this to get started. The first week of our Summer Challenge is coming to a close. We thought we’d use today to highlight the wonderful collaboration and ideas we’ve seen in blogland over the last several days. It’s the daily participation from our community that makes this event so successful! Day One: We talked about the importance of the elevator pitch as a way to articulate your blog’s purpose to your audience. Day Two: We shared list posts that we’d written, and learned that writing list posts is a great way to provide your readers with information that is easy to read. Day Three: We discussed how promoting individual blog posts on a variety of social media sites (other than simply Facebook and Twitter) can increase readership. Day Four: We studied successful blogs in our niche and thought about what we could do to improve our own blogs by using other sites as inspiration.
CSS Menu Generator. How to Create Pages in Blogger. Home » Websites and Blogging » Blogger » How to Create Pages in Blogger A few months ago Blogger implement one of the most requested changes – the addition of static pages.

While there is a limit of 10 pages per blog, allowing the inclusion of pages means that template-hacks are no longer necessary. Attractive CSS Horizontal Menu For Blogger/Websites ~ Blogger Tips And Tricks. Add Drop Down Menu Widget in Blogger - Horizontal Menus. Here is a list of 18 Horizontal CSS Drop down menus, adding drop down menus in blogger can benefit your readers to find out the intended Posts of the blog with ease.

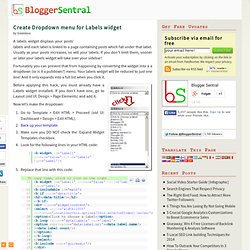
There is nothing like widget for blogger menus, you suppose to add the menu with your own. To add drop down menu in blogger you need is just a little bit of CSS and HTML code and put that code at the right place in your blog and done. We have a list of Horizontal CSS Drop down Menus for Blogspot Blogs, you need to choose the menu and add the code to your blog. you might have seen the article about How to Add Navigation menu in blogger on geek blogger. Below is a Memorandum of Drop down Menus, you can add any menu from the list given in below image. so lets start now introducing the menus one bye one, whichever you like just copy code and paste the code, you can also customize the menus online and then copy the code. 1. Before Going ahead you should have now three Things. Step 1. Step 3. Step 4. How to add shopping cart to your blog ~ Blogger Tips and Tricks. The easiest way to add a shopping cart is to use Paypal Merchant Tools.

Of course in order to make use of this service, you will need a Paypal account if you don't already have one. Signing up is free and easy. Plus by making use of Paypal Merchant Tools, you can accept credit card payments. Blogger Tip: Create a Dropdown Menu for your Labels. Our sidebars can become cluttered easily with information and widgets, particularly if we have a long list of labels (categories) .
Many Blogger users like using drop-down lists for long lists which minimizes clutter and enables information to be displayed in the sidebar neatly. Create Dropdown menu for Labels widget. A labels widget displays your posts’ labels and each label is linked to a page containing posts which fall under that label.

Usually as your posts increases, so will your labels. If you don’t limit them, sooner or later your labels widget will take over your sidebar! Fortunately you can prevent that from happening by converting the widget into a a dropdown (or is it a pulldown?) Menu. Google Blogger - Print Your Blog, Sell Your Blog Book! Creating navigation or menu tabs in Blogger. A navigation or menu bar is a bar made up of tabs.

“Behind” each of those tabs is a link -to a post page, a static page, a label page, to another website etc. Making navigation tabs is not that difficult. They are basically links with some styling added for visual appeal. While links are arranged vertically, navigation tabs are usually arranged horizontally. (If you come here looking for dropdown menu, then read Installing a multi level CSS dropdown menu). In this tutorial we will install the bar just below the header, a typical place for navigation bar.
But in order to do that, the template must have an Add A Gadget link thingy or widget container as I would call it, at that particular location. Step 1. Blogging Resources. Blogging Resources To make money blogging you need to using the right tools. If you read my story of how I make $3,000 a month blogging you will see that I have a really simple process but it is made simple because of these great resources. Market Samurai Market Samurai is so much more than just about getting top ten rankings in the search rankings. This program will help you find the keywords people are actually searching for, so that you don’t waste your time optimizing the wrong keywords.
I personally use and recommend software, you can even read my Market Samurai review. Aweber Creating email lists is a breeze with Aweber and with their large range of email templates you are sure to have a professional email that converts like crazy in no time. I have personally been using Aweber for a couple of years now, and along with the long line of top internet marketers and bloggers, highly recommend that you do to. Popup Domination. What Are Pages? - Blogger Help.
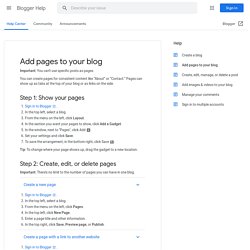
Important: You can't use specific posts as pages.

You can create pages for consistent content like “About” or “Contact.” Pages can show up as tabs at the top of your blog or as links on the side. Step 1: Show your pages Sign in to Blogger. In the top left, select a blog. Tip: To change where your page shows up, drag the gadget to a new location. Step 2: Create, edit, or delete pages. TUTORIAL: Facebook Landing Page Template (PSD Included) Trick Out Your Blog. Amanda at Kevin and Amanda dot com was my original inspiration. The first tutorial I ever followed was "How to Make a Scrapbook Blog Background". After following that I was able to play around and learn how to create all kinds of images. Creating static pages in Blogger. Update Jan 2010 Finally Blogger has come up with the much awaited (static) Pages feature.

So now you no longer need this hack to create static pages. However, you still have to do some coding if you want to make the static pages look different from other pages. Please refer to this tutorial: Apply different layout/styling to static pages Update 3 Oct 2009 Now you can truly prevent static pages from appearing in homepage, without the need to backdate the posts. I’ve edited much of the post.