

How to Create a Detailed Pencils Illustration in Adobe Illustrator - Tuts+ Design & Illustration Tutorial. In the following steps you will learn how to create a detailed illustration of pencils in Adobe Illustrator.

For starters you will learn how to set up a simple grid and how to create the tip of your pencil using basic tools and effects along with some neat stroke techniques. Moving on, you will learn how to create the body of your pencil using basic vector shape building techniques and a bunch of linear gradients. Next, you will learn how to add subtle shading and a piece of text and how to easily recolor your entire pencil.
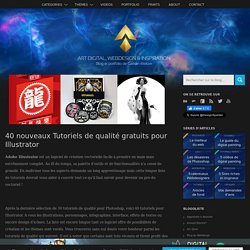
Finally, you will learn how to create your own calligraphic brush and how to add some colorful scribbles using the Polar Grid Tool and the Scribble effect. Hit Control-N to create a new document. Enable the Grid (View > Show Grid) and the Snap to Grid (View > Snap to Grid). You should also open the Info panel (Window > Info) for a live preview with the size and position of your shapes. Pick the Rectangle Tool (M) and focus on your Toolbar. 40 nouveaux Tutoriels de qualité gratuits pour Illustrator. Adobe Illustrator est un logiciel de création vectorielle facile à prendre en main mais extrêmement complet.

Au fil du temps, sa palette d’outils et de fonctionnalités n’a cessé de grandir. En maîtriser tous les aspects demande un long apprentissage mais cette longue liste de tutoriels devrait vous aider à couvrir tout ce qu’il faut savoir pour devenir un pro du vectoriel ! Après la dernière sélection de 30 tutoriels de qualité pour Photoshop, voici 40 tutoriels pour Illustrator. A vous les illustrations, personnages, infographies, interface, effets de textes ou encore design d’icônes.
La liste est encore longue tant ce logiciel offre de possibilités de création et les thèmes sont variés. Create an Art Nouveau Poster in Illustrator. Alphonse Mucha is notably the most influential artist from the Art Nouveau era.

I'm going to gain inspiration from his work and show you how to create your own Art Nouveau poster using Adobe Illustrator. Introduction Art Nouveau, French for "new art"; is a term used to describe art which peaked at the turn of the 20th century. It's style is very distinctive, taking influences from nature, curves, floral decorations and organic shapes. Notably one of the most influential Art Nouveau artists is Alphonse Mucha who was responsible for many iconic pieces during this time. Art Nouveau influences can be found in many forms, ranging from visual art to architecture to typography. I'm going to use Mucha's work as my major influence in this piece and try mimicking some of the elements in his style, but add some of my own as well. Research I've used one main site resource to gather visual information on Mucha's style and that is The Official Alphonse Mucha Website.
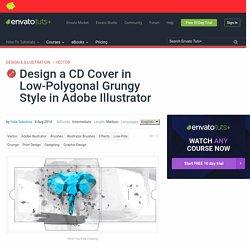
Stock Image Step 1 Step 2 Step 3. Design a CD Cover in Low-Polygonal Grungy Style in Adobe Illustrator - Tuts+ Design & Illustration Tutorial. Ever wanted to make your own stylish CD cover?

In this tutorial, we’ll go through a process of creation of a stylish CD cover, with simple yet modern styled graphics. We will use the popular low-polygonal style, and give our cover a unique grungy look with the help of Adobe Illustrator artistic brushes. Together, these elements will help our CD cover have a modern look and stand out among the crowd of other albums. Let’s start! For this tutorial, I’ve used one of my old pictures (which you can download directly below by right-clicking on the image) that I File > Place on the Artboard as a reference.
I make the reference image a bit brighter, and started drawing small triangles above it using the Pen Tool (P). Continue covering the reference image with triangles of various sizes. If your image is more or less symmetrical, try using the Reflect Tool (O) to mirror some repeating parts to the other side of your image. Continue rendering your image. Now the fun part! Illustration. Illustration. Illustration. Illustration. Illustration. Illustration. Illustration. Illustration. Illustration. Illustration. Illustration. Illustration. Illustration. Illustration. Illustration. Illustration. Illustration. Illustration. Illustration. Illustration. 5 applications pour créer sa propre infographie Esthétiques, claires, efficaces et surtout très virales, les infographies en tous genres envahissent la toile.

Très sollicitées pour mettre en avant les chiffres clefs d’une études, les principales tendances d’un marché, elles sont utilisées par un panel d’acteurs : agences, cabinet d’études, blogueurs, médias, etc. Surfant sur cette tendance, plusieurs startups ont mis au point des web applications permettant à n’importe quel internaute de créer tout seul une infographie en ligne, en y insérant ses propres données.
Pour l’heure, une majorité de ces services (en anglais) sont encore en version bêta et donc perfectibles. A moyen terme, ces plateformes pourraient néanmoins venir concurrencer les métiers de web designers ou tout au moins réinventer certaines collaborations. Tour d’horizon des 5 principaux outils actuellement disponibles. 1. En mars dernier, la plateforme de datavisualisation Visual.ly a lancé une nouvelle fonctionnalité baptisée Visual.ly Create. 2. 3. 4. 5.
TYPO.
Photoshop.