

Free Icons Set designed by Brankic1979 - Free psd. Responsive workflow. Posted on 28 May 2012 During the last week I was at the Webshaped conference listening Stephen Hay’s talk about responsive design workflow.

This post isn’t going to be strictly about that, but as Stephen’s way reminded somewhat the way I work myself, it made me want to write down some thoughts about my workflow and how it has evolved during the past two or three years and how it might still evolve in the future. About three or four years ago—when I mostly did just static width sites—my projects went through the different phases in the order illustrated below, which looks like a typical waterfall process. Back then there wasn’t much room for revisions, and what clients saw were either the wireframes or almost finished Photoshop designs.
Guidelines For Mobile Web Development - Smashing Magazine. This overview features a hand-picked and organized selection of the most useful and popular Smashing Magazine’s articles related to design and development for mobile devices and published here over all the years.

Why We Shouldn’t Make Separate Mobile Websites There has been a long-running war going on over the mobile Web: it can be summarized with the following question: “Is there a mobile Web?” That is, is the mobile device so fundamentally different that you should make different websites for it, or is there only one Web that we access using a variety of different devices? Acclaimed usability pundit Jakob Nielsen thinks that you should make separate mobile websites. I disagree. Read more… Sketching A New Mobile Web. Demo: Optimizing your InDesign portfolio for the iPad. Mozilla Thimble Teaches You HTML and CSS with a Side-by-Side HTML Editor. Pi'ikea St. - We love to make things that make kids happy! DocTrackr lets you control your documents — wherever they are — Cloud Computing News.
Overview of Usability Issues in SharePoint 2010 My Sites « Sharepoint « The SharePoint Muse – Comments Page 1. SharePoint My Sites are personal sites for users to store their own content, links, feeds, connect and collaborate with teammates and express themselves creatively.

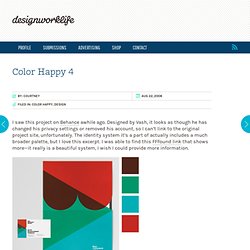
Each SharePoint installation offers one My Site per user if the feature is activated. I have heard many complaints about the usability of SharePoint 2010 My Sites particularly the navigation. This post will walk through SharePoint 2010 My Sites exploring and identifying key usability issues. Product Development: 9 Steps for Creative Problem Solving [INFOGRAPHIC] Ronald Brown is a successful startup CEO with an extensive background in technology and consumer marketing.
![Product Development: 9 Steps for Creative Problem Solving [INFOGRAPHIC]](http://cdn.pearltrees.com/s/pic/th/development-infographic-16576969)
His new book, Anticipate. The Architecture of Small Team Innovation and Product Success is available via iTunes, Amazon, Barnes & Noble, and Kobo. Creativity is the main prerequisite for innovation. However, our culture emphasizes critical thinking to the near exclusion of creative thinking (although it was the key to success in the Information Age). Today's business is dominated by global complexity and commoditization. What constitutes creative thinking? 22 Essential Tools for Testing Your Website's Usability. The Web Design Usability Series is supported by join.me, an easy way to instantly share your screen with anyone. join.me lets you collaborate on-the-fly, put your heads together super-fast and even just show off.

A site's ease of use, or its usability, is an integral part of its success, especially with websites becoming more and more interactive, complex and packed with features. User-centered design is all about building websites that fulfill the goals and desires of its users, and at the heart of this concept is that a user must be able interact with your website effectively. Testing usability is an art and a science. Color Happy 4. I saw this project on Behance awhile ago.

Designed by Vash, it looks as though he has changed his privacy settings or removed his account, so I can’t link to the original project site, unfortunately. Top 13 Webfonts for Headline Use. Today, webfonts abound.

You can find them in a number of places: Google Font Directory, Typekit, Fontspring.com, and myriad other sites and font delivery services. A number are even free. And yet, like most things, much of what is free is not useful, and much of what is useful is not free. For example, there are a great deal of handwriting fonts available for @font-face embedding, but I would be hard pressed to think of more than a few instances in which these would be put to use. This article, then, focuses on the top 13 most useful free webfonts for headline use.
Books. Published April 2014 ...

Volume 9 features palettes from some of the site's most popular collections this past year. all books are available as ebooks compatible with iBooks. click on the book cover image to visit the Blurb bookstore for a preview. published April 2013 ... Volume 8 features palettes from some of the site's most popular collections. Volume 8 is packed with nearly double the inspiration per book than the previous 3 volumes. all books are available as ebooks compatible with iBooks. click on the book cover image to visit the Blurb bookstore for a preview.
Design Seeds offers products for your life's palette including ebooks, prints, cards, and mobile covers ... explore all the available designs in The Seeds Shop. click on any image below to visit the online store. Design Seeds prints are available in the Society6 shop ... there a variety of sizes and formats including unframed, framed, and on canvas. click on any image below to visit the online store. { nature made } { color } 25 Useful CSS3 Techniques and Tutorials at DzineBlog. Learn how to earn $125 or more per hour as a freelancer - Click Here Looking for hosting?.

Tumblr. Veri - Learn. Teach. Play. Learning for everyone, by everyone, about almost anything. Your Stuff. 8 of the Best Chrome Extensions for Web Designers. This series is supported by Wix.com, an online design tool that enables you to create limitless amounts of Flash websites, social network layouts, and more.

Learn more about Wix here. Google Chrome's popularity is rising, but while web designers are likely to be among the earliest adopters of new web technology, they're not likely to make a dramatic change to their workflow and toolset by switching browsers completely until they're confident all the features they need are available. Since Chrome's extension support launched, the browser has become a much more viable tool for web design and development. Whether it can replace Firefox or not depends on your personal preferences and needs, but you won't know until you try. Issuu - You Publish. Scientific Speed Reading: How to Read 300% Faster in 20 Minutes. (Photo: Dustin Diaz) How much more could you get done if you completed all of your required reading in 1/3 or 1/5 the time? Increasing reading speed is a process of controlling fine motor movement—period.
This post is a condensed overview of principles I taught to undergraduates at Princeton University in 1998 at a seminar called the “PX Project”. The below was written several years ago, so it’s worded like Ivy-Leaguer pompous-ass prose, but the results are substantial. In fact, while on an airplane in China two weeks ago, I helped Glenn McElhose increase his reading speed 34% in less than 5 minutes. Five Best Meeting Minutes Services. An impressive relative newcomer (from Spain, but the company is aggressively pursuing English-speaking business, too) to the field is "Save Meeting"... [www.savemeeting.com] ...which has nice apps for Android and iPhone, as well as a browser plugin for laptops/desktops/notebooks/netbooks. SEE: [www.savemeeting.com]/downloads One of my earliest complaints about the company's initial web site was that it wasn't thoroughly English (which, if the company only intended to cater to Spaniards, it, of course, didn't need to be; however, since it's obvious that it wants English-speaking business, I chided the company for not doing better about a COMPLETELY (and that's the operative word) English version of its site), and as you can see from that downloads page, they still don't have it completely right (though soon after my complaint, they did a darned good job of getting it all-English).
[www.savemeeting.com]/products. Should You Send That Email? Here's A Flowchart For Deciding. Email is broken. There’s too much of it, no one can agree on how to use it, it’s too easy to send, which encourages a glut of CYA CCing, and there are spammers. Online IT Degree (which is apparently the real name of a real website) has ventured into this fray with a lighthearted flowchart, designed to help you decide whether it’s really worth sending an email. It’s a losing battle–we learn that right up at the top. According to Online IT Degree, Atros, a company that banned email, has managed to only reduce its email volume by 20%.
That’s with a ban! Introducing The Curator's Code: A Standard for Honoring Attribution of Discovery Across the Web. The GNU Image Manipulation Program. Do Not Track Plus. Quick guide to the Motion Chart Gadget. Putting Pen to Tablet: Using a Stylus With an iPad or iPhone. Dipity - Find, Create, and Embed Interactive Timelines. Pricing - Webs.com. Receipt tracker Lemon hits 1 million users, adds Mint-like features. Mobile expense tracker Lemon launched in October with a simple way for people to track their expenses by taking pictures of their receipts using their phones. The service has proven pretty popular with 1 million users signing up in less than four months. Create Great-Looking Interactive Quizzes (in minutes) - embed in any website / blog! Weebly - Create a free website and a free blog. Learning.media.mit.edu/content/publications/EA.Piaget _ Papert.pdf. HTML & CSS.
Symplicity CV / Portfolio Page Preview. HTML/CSS Portfolio Template. Google Image Result for. Getting Started. Cuttings.me. Color Uncovered. WakeupDialer Calls You with a Wake-Up Call To Make Sure You Get Out of Bed. Engaging Learners through Digital Storytelling: 40+ Resources & Tips. Standards, Guidelines, and Style Guides. 50 new tech tools you should know about. You may have dozens of apps on your phone and scores of websites bookmarked on your laptop, but that doesn't mean you have all the latest tech tools at your fingertips. New mobile apps, services, social networks and other digital tools pop up so frequently that keeping up with them is a nearly impossible task. The Best Screencasting App for Mac OS X. Commit Keeps You Committed To Daily Tasks. Pegby is a Free, Web-Based To-Do Manager That Keeps Your Eyes on Your Next Actions. Producteev launches slew of apps to become Evernote of task management.
Producteev, a popular task-management tool, is taking a big step forward, updating its web and iPhone apps while launching new Android and Windows desktop apps. Five More Principles Of Effective Web Design - Smashing UX Design. Advertisement. 10 Principles Of Effective Web Design - Smashing UX Design. Advertisement. 12 Useful Techniques For Good User Interface Design - Smashing Magazine. Advertisement Last week, we presented 10 Useful Web Application Interface Techniques, the first part of our review of useful design trends in modern Web applications.
The Importance Of Wireframes In Web Design And 9 Tools To Create Wireframes. App Sketcher - Web Wireframes and Prototypes ASAP. UX Prototyping Made Beautiful - Create Interactive Wireframes & High Fidelity Prototypes. Visual Understanding Environment. Carbonmade : Your online portfolio. The Cosmonaut stylus for touchscreens. Studio Neat, known for the Glif iPhone stand, recently finished their second product: the Cosmonaut wide-grip stylus for “touchscreens”. Periodic Table of the Elements - Josh Duck. Screen capture software, E-learning authoring software, Learning management system. Nextdoor launches to bring your real neighborhood online. Create Coloring Book Pages from Photos.