

Ubah Haml jadi HTML. Tutorial Laravel Bahasa Indonesia. A Guide to Managing Webpack Dependencies. The concept of modularization is an inherent part of most modern programming languages.

JavaScript, though, has lacked any formal approach to modularization until the arrival of the latest version of ECMAScript ES6. In Node.js, one of today’s most popular JavaScript frameworks, module bundlers allow loading NPM modules in web browsers, and component-oriented libraries (like React) encourage and facilitate modularization of JavaScript code. Top 10 Templating Engines for JavaScript 2016 buat HTML. If you would like to simplify the process of project creation, use any of the templating engines for JavaScript below.

With the powerful and convenient JS, web developers around the world have a chance to create real masterpieces. Plugins have expanded beyond the comprehension of an average developer, and we also saw – highly anticipated – the release of ECMAScript 6; the new JavaScript standard. Frankly, ES6 was already on the way, all that needed to be done is for it to be finalized. Make sure to check out the full spec if you haven’t done so already. ECMAScript 6 improvements include better syntax for classes, along with new methods for strings and Arrays, Promises, Maps and Sets. We keep seeing huge growth with Node.js. A templating engine is basically a way for developers to interpole strings effectively. Mustache. Bootstrap 4 Cards. Cards add a flexible and extensible container for displaying content in a variety of ways.

A card is a container with light styling that you can place virtually any content into. Plenty of styling options are available such as alignment, padding, colors, headings, and more. Basic Card To create a basic card, apply the .card and .card-block classes to an element to create the outer card container. Add .card-title to any heading elements and .card-text to text elements. <div class="card card-block"><h4 class="card-title">Boot Polish</h4><p class="card-text">Boot polish is a waxy paste, cream, or liquid used to polish, shine, and waterproof leather shoes or boots to extend the footwear's life, and restore, maintain and improve their appearance.
Header & Footer. Getting Started - Polymer Project.
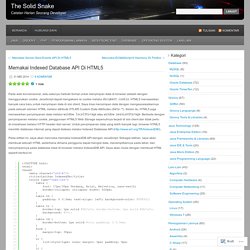
AlaSQL - javascript SQL database library. Memakai Indexed Database API Di HTML5. Pada web konvensional, satu-satunya metode formal untuk menyimpan data di browser adalah dengan menggunakan cookie.

JavaScript dapat mengakses isi cookie melalui document.cookie. HTML5 menawarkan banyak cara baru untuk menyimpan data di sisi client. Saya bisa menyimpan data dengan mengasosiasikannya pada sebuah elemen HTML melalui attribute HTLM5 Custom Data Attributes (data-*). Selain itu, HTML5 juga menawarkan penyimpanan data melalui window.localStorage atau window.sessionStorage. Berbeda dengan penyimpanan melalui cookie, penggunaan HTML5 Web Storage sepenuhnya terjadi di sisi client dan tidak perlu di-inisialisasi melalui HTTP header dari server. Pada artikel ini, saya akan mencoba memakai IndexedDB API dengan JavaScript. Pada HTML di atas, saya dapat menambah dan menghapus baris dari tabel seperti yang terlihat pada gambar berikut ini: Tampilan awal HTML Sekarang, saya akan mencoba menyimpan setiap mahasiswa yang ditambahkan oleh pengguna ke dalam database lokal.
CACHE MANIFEST. DevDocs API Documentation. 260+ Ionic Framework Resources. Free Web Resources – Web Resources Depot. Tutorial JQuery. To use jQuery, you need to include it on the pages where you wish to take advantage of it.

You can do this by downloading jQuery from their website at www.jquery.com. There is usually a choice between a "Production" version and a "Development" version. The "Production" version is for your live website, because it has been minified and compressed to take up the least amount of space, which is important for your visitors, whose browser will have to download the jQuery file along with the rest of your website. For testing and development, the "Development" version is best. It hasn't been minified or compressed, so when you run into an error, you can actually see where in jQuery it happens. Once the jQuery JavaScript file has been downloaded, you will have to reference it on your pages, using the <script> HTML tag. A part of your page should now look something like this: <head> <title>jQuery test</title> <script type="text/javascript" src="jquery-1.5.1.js"></script></head>
AJAX Collection. CSS Tutorials. Learn all about CSS in our free CSS tutorial section.

Our tutorials cover basics of CSS as well as advanced techniques, tips & tricks. All our tutorials include the code, download files and detailed explanations of CSS. Learn all about css borders, backgrounds, shadows and create interesting galleries, preloaders, buttons, boxes, forms, websites and drop down menus with our CSS tutorials. Also, add some cool effects using jQuery! New! Please Like, Tweet, Share or Comment on this page if you found this tutorial/resource useful! No portion of these materials may be reproduced in any manner whatsoever, without the express written consent of Entheos.