

Cours CSS : le positionnement. Généralités Grâce au CSS, il est désormais possible de positionner, au pixel près, du texte ou une image avec les feuilles de style.

Le positionnement des éléments par les feuilles de style est repris sous la spécification CSS-P représentant le positionnement dynamique. Initiation au positionnement CSS : 3. position absolue et fixe. La position absolue et la position fixe permettent de placer une boîte par rapport aux limites de la zone d’affichage ou du conteneur.

Comment les utiliser dans une mise en page CSS ? Cet article fait suite à l'initiation au positionnement CSS: 2.position float. Une boîte en positionnement absolu peut être placée n'importe-où dans le code HTML et s'afficher à l'endroit de votre choix. Ceci s'avère très utile en particulier pour : Styles CSS : Position. Définit le mode de positionnement d'un élément.

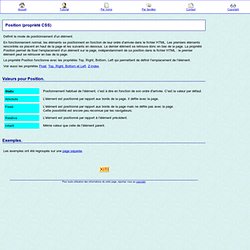
En fonctionnement normal, les éléments se positionnent en fonction de leur ordre d'arrivée dans le fichier HTML. Les premiers éléments rencontrés se placent en haut de la page et les suivants en dessous.