

30 Essential Free Magento Extensions. Details Category: WordPress Hits: 68344 Magento is a popular open source platform to built your ecommerce website.

It is based on Zend Framework and has a very flexible architecture. Although it is much younger than many of its competitors, Magento has a large community of users. Developers can easily built plugins or templates for Magento, which makes it more and more popular among open source ecommerce solutions. here are loads of great extensions for Magento to help take your internet store to the next level. 1.
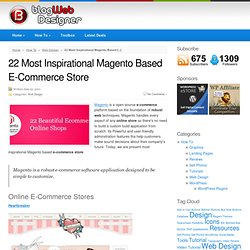
Set the Robots Meta Tags for Cms pages This module add the option to set the Robots Meta for CMS pages. Go to CMS =>Manage Pages Select a page and go to the tab "Meta Data" Under Robots you can set the Robots Meta Tag 2. This is a beta release - please report how this extensions works for you. 22 Most Inspirational Magento Based E-Commerce Store. Magento is a open-source e-commerce platform based on the foundation of robust web techniques.

Magento handles every aspect of any online store so there's no need to build a custom build application from scratch. Its Powerful and user-friendly adminstration features tha help customers make sound decisions about their company’s future. Ajouter des blocs statiques dans Magento - Eoxia, création de site web sur Montpellier. Rajouter des blocs sous Magento est assez simple… Si on sait où chercher.

Ces blocs vont permettre d’afficher des publicités, ou des promotions. Donc notre exemple, on veut afficher le produit en promotion du mois. Le principe est de créer un catégorie et de lier le produit voulu à cette catégorie. Featured Popup - Free Version. Com a extensão Featured Pop-Up é agora possível definir as popups que deseja na Homepage!

Com um conjunto de opções customizadas na administração do magento (CMS -> Featured Popup) basta definir, para cada uma das popups, a imagem associada, as suas dimensões, vistas de loja onde vai aparecer e os vários parâmetros opcionais (opacidade, prioridade – no caso de se ter mais do que uma popup a ser chamada na mesma página, atrasos na abertura e fecho da janela) e até mesmo um link associado para permitir, após um clique de rato, saltar para esse URL específico). Pode também definir o intervalo de datas durante o qual uma popup estará visível.! Poderá agora antecipar avisos de promoções, campanhas e qualquer anúncio que precise com todo o tempo do mundo! Na versão gratuita o código seguinte deve ser inserido manualmente no "custom layout update" da Homepage: </reference> A versão PRO dispõe de uma parametrização completamente administrável sem qualquer necessidade de "colar" código. 31011-redirection-Multi-site-sur-1.4.
How to create a vertical left hand menu. Télécharger manuellement une extension Magento. Mise à jour du 05/01/2013 : J'ai créé un outil pour ça (in english) : Je partage ici une petite astuce pour télécharger simplement une extension Magento, sans utiliser le downloader.

L'idée est d'obtenir le code source d'une extension MagentoConnect, sans l'installer (afin d'étudier son code source par exemple). Mise à jour du 01/12/2011 : Je me suis enfin décidé à mettre à jour ce tutoriel avec l'arrivé de MagentoConnect 2.0, dont le protocole à légèrement changé. Voir ci-dessous. Pour rappel, il faut savoir que Magento utilise un serveur PEAR pour packager et distribuer ses extensions. MagentoConnect 2.0 : Ce n'est plus PEAR, mais les fondamentaux reste identiques ! Voici la procédure à suivre, en utilisant l'exemple du Modern Theme. Magento Expert System - Custom Menu installation guide. Before loading new extension files, please:

Cart2Cart: PrestaShop to Magento migration. [Magento] Ajouter un agencement (template) de page. Les templates de bases sous Magento sont assez restreints : Vide1 colonne (1column.phtml)2 colonnes – Sidebar à gauche (2columns-left.phtml)2 colonnes – Sidebar à droite (2columns-right.phtml)3 colonnes (3columns.phtml) Ces templates se trouvent dans : /app/design/frontend/{votre_interface}/{votre_theme}/template/page Problème : Si sur la page d’accueil (ou sur toutes les pages du site, peu importe), vous vouliez une structure à 3 colonnes avec une bannière qui soit sur la colonne de gauche et aussi sur le contenu du milieu ?
![[Magento] Ajouter un agencement (template) de page](http://cdn.pearltrees.com/s/pic/th/agencement-template-freelance-32462718)
Magento : ajouter, modifier ou supprimer les liens du header de la référence top.links. Ajouter, modifier ou supprimer un lien de la référence "top.links" (Mon compte, Ma liste d'envies, Mon panier, Régler mes achats, connexion).

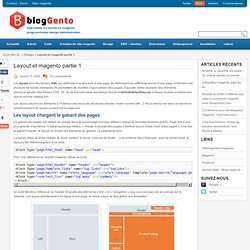
Les liens du header se gèrent simplement depuis les layouts (app/design/frontend/{interface}/{theme}/layout). Nous allons étudier dans un premier temps, pour les liens existants par défaut, la manière de les supprimer ou de les renommer, dans un second temps l'ajout d'un lien permanent statique, et enfin, la création d'un module pour "dynamiser" un lien depuis une méthode. Guide du designer en français. Les layout et magento. Les layout sont des fichiers XML qui définissent la structure d’une page.

Ils définissent les différents blocks d’une page et forment une structure de blocks imbriqués. Ils permettent de modifier l’agencement des pages, d’ajouter, retirer,déplacer des éléments (blocs) et ajouter des fichiers CSS, JS . Ils se trouvent dans app\design\frontend\default\default\layout. Chaque module possède son layout comme catalog.xml Les layout placent les éléments à l’intérieur des blocs de structures (header, footer, content,left…). Les layout chargent le gabarit des pages Le gabarit des pages par défaut se charge dans le layout page.xml (par défaut il charge le template 3colums.phtml). La balise head, le block header, le block content, le block colonne de droite… (voir schéma bleu) Exemple : pour la balise head le layout y fait référence grâce à ce code : Créer / Modifier un thème Magento : Tour d'horizon. Magento est un système de gestion de contenu orienté e-commerce écrit en PHP.

Un peu plus tôt en 2011, il a été racheté par eBay et assommé la concurrence d'une croissance de 140% entre 2010 et 2011. Communaute Magento Francophone. Attributs d’un produit sur la page catégorie de magento.