

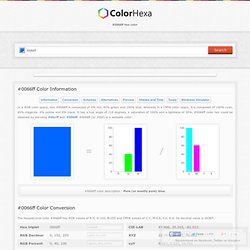
CSS3 Menu Generator. #0066ff hex color (#06f) In a RGB color space, hex #0066ff is composed of 0% red, 40% green and 100% blue.

Whereas in a CMYK color space, it is composed of 100% cyan, 60% magenta, 0% yellow and 0% black. It has a hue angle of 216 degrees, a saturation of 100% and a lightness of 50%. #0066ff color hex could be obtained by blending #00ccff with #0000ff. #0066ff (or #06f) is a websafe color. #0066ff color description : Pure (or mostly pure) blue. The hexadecimal color #0066ff has RGB values of R:0, G:102, B:255 and CMYK values of C:1, M:0.6, Y:0, K:0. Its decimal value is 26367. #0066ff #0066ff rgb(0,102,255) #ff9900 #ff9900 rgb(255,153,0) Complementary Color #00e6ff #00e6ff rgb(0,230,255) #0066ff #0066ff rgb(0,102,255) #1900ff #1900ff rgb(25,0,255) Analogous Color. Color Scheme Designer 3. Colour Contrast Check - snook.ca. Date created: January 11, 2005 Date last modified: March 30, 2009 The Colour Contrast Check Tool allows to specify a foreground and a background colour and determine if they provide enough of a contrast "when viewed by someone having color deficits or when viewed on a black and white screen"[W3C].
The tool will indicate that the colours pass the test if both the colour difference and the brightness difference exceed their threshold. It will indicate that it sort of passes if only one of the two values exceed their threshold. And finally, it'll fail to pass if neither value exceeds its threshold. The tool will also indicate if the colours pass the newer WCAG 2.0 contrast ratio formula. You can enter a three character value (eg: 036) and it'll automatically convert it to it's six character version. Posts. Query Language Reference (Version 0.7) - Google Chart Tools. The Google Visualization API Query Language lets you perform various data manipulations with the query to the data source.

Typically, visualizations expect data in some specific form. For example, a pie chart may expect data as two columns: a text label and a numeric value. The data within the data source may not exactly match this structure. For example the data source may have more than two columns, or the order of the columns may not match the order expected by the pie chart. The query language provides the ability to send data manipulation and formatting requests to the data source, and ensure that the returned data structure and contents match the expected structure. The syntax of the query language is similar to SQL. Note that data sources are not required to implement the query language, or if they do, to implement all features of the language.
Setting the Query from JavaScript Setting the Query in the Data Source URL The query string must be properly encoded as a URL parameter. Date. All The Cheat Sheets That A Web Developer Needs. Don’t Fear the Internet.