

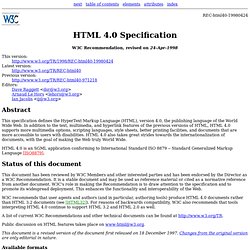
Periodic Table of the Elements - Josh Duck. 20 HTML Best Practices You Should Follow. Most of the web pages you encounter is presented to you via HTML, the world wide web’s markup language.

In this article, I will share with you 20 best practices that will lead to clean and correct markup. 1. Always Declare a Doctype The doctype declaration should be the first thing in your HTML documents. The doctype declaration tells the browser about the XHTML standards you will be using and helps it read and render your markup correctly. I would recommend using the XHTML 1.0 strict doctype. 2. The <title> tag helps make a web page more meaningful and search-engine friendly. Take for instance, the following example: <title>Six Revisions - Web Development and Design Information</title> The example above appears like the following image in Google’s search engine results page: 3.
Meta tags make your web page more meaningful for user agents like search engine spiders. Description Meta Attribute For example, this description: Shows up in Google’s search engine results page as follows: HTML or XHTML: Does it Really Matter? I could say that HTML has come a long way since its first standard specification, HTML 2.0, was published in 1995.

I would like to say that – but it wouldn’t be true. It only took another four years for the next specification to be published – HTML 4.01, in 1999 – and here we are, eight years later, with no significant advances having been made since then. But maybe that’s a good thing. Maybe the stability of HTML 4 is a testament to its design (here at SitePoint we just released The Ultimate HTML Reference today in print form. Print!) See, back in the day when the Web was new, unexplored, and used primarily by academics and über-geeks, it must have been far easier to reach consensus on how things should be. I think that’s why the development of HTML (and, for that matter, CSS) has stalled so dramatically.
But with the advent of HTML 5, change is in the air. <i> ♥ <html> As it turned out, much of this new markup was indeed adopted. Whither XHTML? HTML 4 Elements. Structure of an HTML 4 Document. Elements and Tags Elements are the structures that describe parts of an HTML document.

For example, the P element represents a paragraph while the EM element gives emphasized content. An element has three parts: a start tag, content, and an end tag. A tag is special text--"markup"--that is delimited by "<" and ">". <EM>This is emphasized text</EM> Element names are always case-insensitive, so <em>, <eM>, and <EM> are all the same.
Elements cannot overlap each other. Some elements allow the start or end tag to be omitted. <UL><LI>First list item; no end tag <LI>Second list item; optional end tag included</LI><LI>Third list item; no end tag </UL> Some elements have no end tag because they have no content. Attributes An element's attributes define various properties for the element. An attribute is included in the start tag only--never the end tag--and takes the form ="".
Attribute names are case-insensitive, but attribute values may be case-sensitive. Special Characters Comments. HTML 4.0 Specification. REC-html40-19980424 W3C Recommendation, revised on 24-Apr-1998 This version: Latest version: Previous version: Editors: Dave Raggett <dsr@w3.org> Arnaud Le Hors <lehors@w3.org> Ian Jacobs <ij@w3.org> Abstract This specification defines the HyperText Markup Language (HTML), version 4.0, the publishing language of the World Wide Web.

HTML 4.0 is an SGML application conforming to International Standard ISO 8879 -- Standard Generalized Markup Language [ISO8879]. Status of this document This document has been reviewed by W3C Members and other interested parties and has been endorsed by the Director as a W3C Recommendation. W3C recommends that user agents and authors (and in particular, authoring tools) produce HTML 4.0 documents rather than HTML 3.2 documents (see [HTML32]). A list of current W3C Recommendations and other technical documents can be found at. Best Way - HTML 4.0 Tutorial. Now you've got two style sheets set up, you need to determine which rules the printable style sheet will contain.

Generally, users print pages because they want a copy of the main text on the page--the article, the order confirmation, etc. They don't need all the navigational elements or menus--links are useless on a printed page, after all--and in the vast majority of cases they don't need any images, either. To get rid of those, simply use the CSS \"display: none\" rule. Additionally, make sure your text displays correctly. Style sheets for printable pages shouldn't include fixed widths, because it might make the text run past the edge of the page instead of automatically wrapping at the margin. So if you have a page structured like this: