

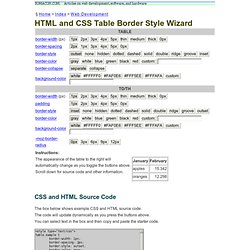
HTML and CSS Table Border Style Wizard. Compatibility Notes If you are using Internet Explorer 6, you should be able to use this wizard with only minor limitations.

This page does not work with Opera 8 or IE 5 on Mac. Internet Explorer 6 does not support the border-spacing CSS2 table property. It also does not support any Netscape-specific CSS properties that are prefixed with -moz, and has limited support for the cursor property. This means you will not see all the effects in this wizard unless you use a browser like Firefox. Table Border Style Wizard Welcome to the totally revamped HTML and CSS border style wizard! The style sheet code generated by this wizard shows the easy way to apply a style to a table.
The above example doesn't show it, but you can also efficiently alternate the row colors in an HTML table by using inheritance. The -moz-border-radius style tag will be rendered in browsers based on the Gecko Runtime Engine. HTML Toggle Buttons This is a lot of work to do something fairly simple. Get Firefox Now! Links. Attribut target et standards du W3C. Fonction de l'attribut target L'attribut target a été introduit en HTML 4.

C'est un attribut de l'élément a (hyperlien) permettant de désigner le cadre dans lequel la ressource spécifiée par l'hyperlien doit s'ouvrir. Il est possible de désigner le cadre cible par son nom, ou par l'un des quatre termes réservés: _blank, _self, _parent, _top. Il semble que les cadres soient de moins en moins utilisés. Mais l'attribut target reste prisé dans un cas spécifique, l'ouverture d'un contenu dans une nouvelle fenêtre du navigateur : <a href=" target="_blank" >Le site</a> Target avec la valeur réservée "_blank" a une vie propre indépendamment des cadres. Faiblesses de l'attribut target Son exclusion des versions STRICT des normes HTML 4.1 et suivantes laisse supposer quelques faiblesses. De l'autre coté les raisons ou circonstances justifiant l'ouverture d'un lien dans une nouvelle fenêtre ne manquent pas non plus : Etre standard en utilisant target Evolution des standards.
Réactiver un bouton désactivé par disabled = "disabled" CSS Debutant : Premiers pas en CSS. Principe des CSS Le design d'un site évolue toujours au fil du temps.

Le problème, lorsqu'on n'utilise pas de feuilles de style, c'est qu'il faut reprendre toutes les pages une à une pour modifier une police de caractère ou une couleur de fond... Avec les "Cascading Style Sheets" (CSS), ce lourd handicap est résolu. C'est dans la feuille de style que l'on va déclarer toute la mise en forme des pages : la couleur de fond, les polices de caractère, leurs couleurs, etc. Balises html de base Pour comprendre le fonctionnement du langage CSS, il est nécessaire d'avoir quelques notions en (x)html. Voici donc les quelques balises (x)html fondamentales à connaître pour comprendre la structure d'une feuille de style. Feuille de style de base Une feuille de style CSS externe peut se faire avec le simple bloc-note, et il est d'usage de lui faire porter l'extension .css. Partons donc à la découverte d'une première feuille de style... Mettre en forme un texte Gérer les marges en CSS Sélecteurs class et id.
Tableaux à bordures fines en CSS (table et border) - CSS débutant. Comment faire un tableau à bordures fines !?

Sans les feuilles de style, impossible. Rien à faire à part des grosses bordures saillantes et grossières. Et je rappelle, à toutes fins utiles, que les tableaux sont destinés à une mise en forme de données... tabulaires, et non pour faire de la mise en page. Avec une petite dose de CSS, border les cellules d'un tableau d'un élégant trait fin devient un jeu d'enfant. Sommaire Habillage primaire Fonctionne avec : Tous les navigateurs graphiques Propriétés utilisées : background-color border-color ; border-style ; border-width float height left margin padding position top width Un habillage très rapide de la table (table) et des cellules (td) va déjà donner un aperçu de ce que l'on peut faire. Code CSS : Indiquez dans votre feuille de style le code suivant : Astuce Pour optimiser le code, l'ensemble des propriétés de bordures peuvent être synthétisées de la façon suivante : border:epaisseur style couleur.