

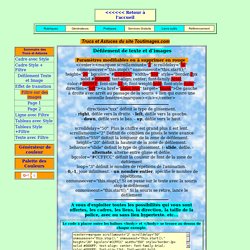
Personnalisez votre Site facilement ! Trucs et astuces du site gifs Toutimages. Défilement de texte et d'images Paramètres modifiables ou à supprimer en rouge <center><marquee scrollamount="2" scrolldelay="50" onmouseover="this.stop();" onmouseout="this.start();" height="20" bgcolor="#CCFFCC" width="550" style="border:2px solid #0000FF; text-align: center; font-family:Arial; color:#0000FF; font-size:12pt; font-weight:bold; font-style:italic" direction="left"><a href="index.htm" target="blank">De gauche à droite avec arrêt au passage de la souris + lien qui ouvre une nouvelle fenêtre</marquee></a></center> direction="xxx" définit le type de glissement. - right, défile vers la droite. - left, défile vers la gauche.

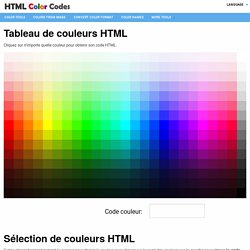
. - down, défile vers le bas. - up, défile vers le haut. Codes couleur HTML. Tableau de couleurs HTML Cliquez sur n’importe quelle couleur pour obtenir son code HTML.

Sélection de couleurs HTML Faites glisser horizontalement le curseur pour choisir la couleur, puis cliquez sur le carré des couleurs sur la gauche pour obtenir le code HTML désiré. Théorie des codes couleur HTML Vous vous demandez donc « Cette étrange combinaison de lettres et de chiffres a-t-elle un sens ? Formats de codes HTML : Chaque code HTML contient le symbole "#" et 6 lettres ou chiffres. Signification des symboles : Les deux premiers du code couleur HTML représentent l’intensité de la couleur rouge. 00 est le minimum, est FF le plus intense.
Exemples :#FF0000 - Avec ce code HTML, nous demandons au navigateur d’afficher un maximum de rouge, et ni bleu ni vert. . #00FF00 – Ce code HTML affiche du vert, sans bleu ni rouge. . #0000FF - Ce code HTML affiche du bleu, sans rouge ni vert. #FFFF00 – Combinaison de rouge et vert donne du jaune : Soutenez ce site web. COMMENT INSTALLER UN HOVER DANS UN WIDGET. Hello girls !

Aujourd’hui nous allons traiter une thématique qui, je l’espère, vous sera bien utile pour customiser le design de votre blog, à savoir : comment mettre un hover dans vos widgets (= éléments de la barre latérale). Dit comme ça, je vois déjà vos sourcils froncer, vos fronts perler de sueur et vos yeux s’écarquiller… LOL ! Pas de panique, je développe. Le hover est une chose toute simple, toute mignonne et très utile par ailleurs, qui vous permet de faire un joli effet sur vos images et vos textes lorsqu’ils sont survolés par la souris. En matière d’expérience utilisateur le hover signale à l’internaute qu’une image ou un texte sont cliquables, ce qui facilite l’intuitivité de la navigation, « capitaine, à bâbord toute !
Cela faisait donc plusieurs jours que je cherchais une solution facile à vous soumettre, une solution qui ne vous demanderait pas de mettre les mains dans le code de votre blog et surtout qui ne vous ferait pas désespérer. Creer-et-ajouter-un-favicon. Un Favicon c'est quoi ?
C'est cette petite image que l'on retrouve à gauche du nom d'une page web comme ceux-ci : Dans ce tutoriel je vais vous expliquer comment en créer un, et comment l'intégrer à votre Blog sous Blogger :) Introduction Un Favicon est une image en .ico généralement de taille 16 pixels par 16 pixels. Avec Blogger cette image peut être un .png ou un .jpg, et elle peut être plus grande que 16 pixels par 16 pixels. Vous pouvez créer une image sous Photoshop ou Gimp, mais elle doit respecter les consignes suivantes : Image carréeDe taille inférieur à 100 ko. Créer un Favicon Pixlr est un éditeur de photos et d'images gratuit en ligne ! Tout d'abord allez sur le site Pixlr Editor online, et créez un nouveau document en cliquant sur Créer une nouvelle image : Donnez un nom à votre image (par exemple Favicon), et définissez en Largeur 50 pixels, et en Hauteur 50 pixels également.
Voici donc votre image pour l'instant : Elle est vide. Créons la forme ronde. Objets qui tombe. [OPEN] Kawaiicious - Kawaii Blog. SERVICE CURSEURS DE NOËL POUR WEBMASTERS DES 3 COLOMBES. Curseurs de Noel - (page 2) - Codes-CSS.