

Infographie - Quels logiciels utilisent les graphistes et designers professionnels ? 42 ressources et logiciels pour créer une infographie. How To Easily Adjust An Infographic Template To Your Needs. The first thing you’ll notice when you login into Piktochart is this: Templates, templates, templates.

There’s a reason why you’re brought to our template section after you login to Piktochart. In the Intro to the Series, we talked about the importance of being able to repurpose and modify our templates to suit your needs – but we never showed you how to do it. Well, now we will. Log In. Create Interactive Online Presentations & free Infographic software. HTML5 Animations, download & Publish.
6 Awesome Reasons to Create Visual Content for Your Website or Blog. Big Data has been a theme for 2013, and it poses the threatening question of how one can possibly interpret all the data that is available to take in.

As consumers of data, we’re constantly deciding whether to “bookmark” a particularly interesting file, or make an entry in Evernote to come back to read it later. There is so much data being generated every single minute on the Internet that it becomes increasingly time-consuming to make decisions such as: Should I read it now?
Should I make a note of it in my Moleskin notepad? Should I email the link to myself? In short, we spend more time sorting through, curating and organizing data that already exists. Infographic Layout: The Beginner's Layout for Almost Everything. You can learn new things at any time in your life if you’re willing to be a beginner.

If you actually learn to like being a beginner, the whole world opens up to you. – Barbara Sher You gotta start somewhere, huh? Infographic Layout: How to Design a Comparison Infographic. Teachers and educators have always used comparison as an effective teaching method.

According to the Swiss Federal Institute of Technology in Zurich, comparing and contrasting works by fostering ‘alignment’ between two objects or topics and highlighting important similarities and differences. Remember the golden years where your pre-school teacher would use comparison to show you the differences between the sea and mountains? Infographic Layout: How to Visualize Articles. The role of a journalist is to research, shape and share relevant information and memorable stories with readers.

To get the story into as many hands as possible, journalist and bloggers need to leverage the internet. This means repurposing content into many formats– including video, slideshares, podcasts or audio interviews, images, infographics, webinars, micro content – in order to reach the largest possible audience. One of the most effective forms of content is the infographic. They’re easy to create with the right tools (ahem… Piktochart!) And they’re the perfect avenue for engaging your readers, and establishing yourself as an industry thought leader.
Piktochart Video. Infographic Layout: How to Make Complex Data Easy To Read. There is no doubt that data is king of the cloud.

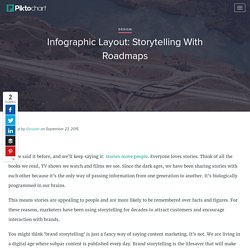
The internet is a gigantic ocean of data and numbers. Billions of data points are produced every minute by thousands of businesses, companies or individual developer. Layout #4: Storytelling With Infographic Roadmaps - Piktochart's Blog. We’ve said it before, and we’ll keep saying it: stories move people.

Everyone loves stories. Think of all the books we read, TV shows we watch and films we see. Since the dark ages, we have been sharing stories with each other because it’s the only way of passing information from one generation to another. It’s biologically programmed in our brains. This means stories are appealing to people and are more likely to be remembered over facts and figures. Infographic Layout: How to Portray History Using Timelines. Although meaningless to some, the study of history is a key part of our reality.

According to David Crabtree, from the Gutenberg College, “history is a story about the past that is significant and true”. This means that history is important because it helps us understand the present. 42 ressources et logiciels pour créer une infographie.