

Utbm_gl40_ergo.pdf. La conception pour les sites Web Mobile. Les ventes de Smartphones et de Tablettes tactiles ne cessent de progresser et la nécessité de concevoir des sites Web spécifiques devient incontournable.

Afin de suivre cette évolution, de nouveaux principes de conception doivent émerger. L'enjeu est bien chercher à satisfaire des utilisateurs de plus en plus nombreux et de plus en plus exigeants. Patrick Cox nous propose une liste de ces principes, qui sont autant de points de vigilance. Traduction libre de l’article : Fingers are Bigger than Mice – Design Concepts for Mobile Websites de Patrick Cox publié en anglais sur Tympanus.net/Codrops. « Alors que les abonnements téléphoniques avec Smartphone devraient encore progresser de plus de 50% d'ici la fin de 2011 (1), la conception pour les navigateurs des mobiles et appareils tactiles a désormais atteint une part prépondérante.
Les appareils nomades, des téléphones aux tablettes, ont pris leur place dans le marché et gagnent encore en popularité. Qu'est-ce que cela signifie? iPad : conception et ergonomie de l’interface. Dans un article précédent nous avons étudié les secteurs d'activité où l'iPad s'est rapidement implanté et les usages qu'il permet.

Allons un peu plus loin aujourd'hui. Pour replacer le contexte, une étude de comScore de juin 2011 montrait que l'iPad représentait 89% du trafic mondial de données sur tablette. L'iPad est donc actuellement hégémonique sur ce marché et c'est lui qui définit les conventions d'interactions sur tablettes. Plus globalement, l'usage du PC recule : les ventes ont chuté de 3,2% au premier trimestre 2011 (article de tablette-tactile.net). Celui des tablettes lui explose : 1,45 millions de tablettes vendu en France en 2011, soit plus que les PC de salon ! Puisque cette révolution doit s'accompagner d'une expérience utilisateur de qualité, dans ce nouvel article nous vous donnons quelques conseils pour concevoir une application iPad conviviale.
Ne pas réinventer la roue Dailymotion a placé la barre de progression à l'opposé du standard iPad.
"Meilleures pratiques" Recherches. Les tablettes méritent des interfaces dédiées. Voilà un petit moment que je parle de conception d’interfaces mobiles.

S’il existe largement assez de documentation sur l’utilisabilité des smartphones (Pour bien démarrer dans la conception d’interfaces mobiles), le cas des tablettes commence à devenir problématique. Si Apple a révolutionné le monde de la mobilité avec l’iPhone et son interface tactile, force est de constater qu’ils se sont contentés du minimum avec la sortie de l’iPad (puisque c’est le même système d’exploitation). Du côté de Google, c’est le même son de cloche avec un Android proposé pour smartphones et tablettes. Des mises en page adaptives aux systèmes de navigation adaptatifs. En ce moment la communauté des concepteurs est en ébullition à propos des interfaces mobiles.

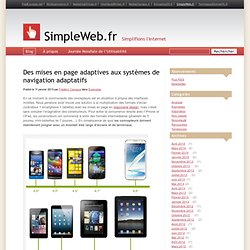
Nous pensions avoir trouvé une solution à la multiplication des formats d’écran (ordinateur + smartphone + tablette) avec les mises en page en responsive design, mais c’était sans compter l’imagination des constructeurs. Pour éviter la concurrence directe avec l’iPhone et l’iPad, les constructeurs ont commencé à sortir des formats intermédiaires (phablets de 5 pouces, mini-tablettes de 7 pouces…). Recommandations de taille pour les éléments d'interfaces mobiles.
L’avènement des terminaux mobiles a changé beaucoup de choses dans le quotidien des concepteurs d’interfaces.

Si les meilleures pratiques de conception d’interfaces mobiles pour iPhone ou iPad étaient facilement appréhendables il y a encore deux ans, la situation s’est considérablement complexifiée ces derniers mois avec la multiplication des formats et des technologies d’écran. Les concepteurs d’interfaces mobiles doivent maintenant jongler avec différents types de smartphones et tablettes, mais ils doivent de plus prendre en compte des résolutions d’écran très disparates (cinema display, HD…). Bref, c’est un authentique calvaire, et nous n’avons plus réellement de repères pour nous y retrouver. Le point de départ de l’article est que la taille “standard” définie par Apple pour les éléments d’interaction (44 pixels) n’est plus pertinente dans la mesure où avec ces grandes disparités de résolution d’écran (le dernier smartphone Samsung a un écran full HD).
Designing for Users and Their Devices. By Steven Hoober Published: December 10, 2012 “People use smaller tablets and eReaders in somewhat different ways: Their usage rates are different.

Ecrire pour le Web mobile. Ce billet a été lu 1642 fois.

À votre tour? Ecrire pour le Web mobile, plus encore qu’écrire pour Internet, requiert d’être fonctionnel. Ergonomie smartphones et tablettes par Phonitive. Smartphone, usages & interface gestuelle. J’ai reçu de la part d’Antoine quelques questions concernant les smartphones et les interfaces gestuelles. Bonjour Raphaël,Le sujet de mon mémoire est centré sur les usages des interfaces tactiles. J’ai choisi de restreindre mon champ de recherche sur le smartphone car il suppose une utilisation en mobilité et une utilisation à une main que l’on ne retrouve pas dans la tablette. Voici donc mes questions : Avez-vous déjà participé à l’élaboration ou l’amélioration d’une interface mobile (tactile ou non) ?
Finger-Friendly Design: Ideal Mobile Touchscreen Target Sizes. Advertisement In darts, hitting the bulls-eye is harder to do than hitting any other part of the dartboard.

This is because the bullseye is the smallest target. This same principle can also apply to touch targets on mobile devices. Smaller touch targets are harder for users to hit than larger ones. When you’re designing mobile interfaces, it’s best to make your targets big so that they’re easy for users to tap. Forms On Mobile Devices: Modern Solutions.
Advertisement Mobile forms tend to have significantly more constraints than their desktop cousins: screens are smaller; connections are slower; text entry is trickier; the list goes on.

So, limiting the number of forms in your mobile applications and websites is generally a good idea. When you do want input from users on mobile devices, radio buttons, checkboxes, select menus and lists tend to work much better than open text fields.