

CSS Margin. Чем отличаются id и class. Один из самых частых вопросов в процессе знакомства с новыми стандартами — в чем разница между атрибутами HTML-элементов "id" и "class".

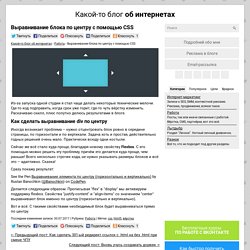
Ведь эффект, вроде бы, одинаковый. Одинаковый эффект у них только в самых простых случаях использования в CSS. На самом деле отличий полно. Суть id уникальное собственное имя элемента на странице, то есть на странице не должно быть нескольких элементов с одним id. Class вольный признак, который дается обычно нескольким элементам, чтобы отличать их от других. Следствия Из этой сути прямо или косвенно вытекают остальные отличия, которые видны и в HTML, и в CSS, и в скриптах. Чем отличаются id и class. Как выровнять блок по центру страницы с помощью CSS. Из-за запуска одной студии я стал чаще делать некоторые технические мелочи.

Где-то код подправить, когда срок уже горит, где-то чуть вёрстку изменить. Раскачиваю скилл, плюс попутно делюсь результатами в блоге. Иногда возникает проблема – нужно отцентровать блок ровно в середине страницы, по горизонтали и по вертикали. Задача хоть и простая, действительно годных решений очень мало. Практически всюду одни костыли. Сейчас же всё стало куда проще, благодаря новому свойству Flexbox. Как выровнять div по центру в HTML. Ранее были показаны способы вертикального выравнивания, теперь остановимся на горизонтальном. text-align: center; Свойство CSS text-align выравнивает содержимое тега и принимает значения Если указать text-align: center для встроенного элемента [занимаемого только ширину содержимого], то ничего не произойдёт, поскольку тег не может себя двигать: <span style="text-align: center;">текст</span> текст Если для блочного [занимаемого всю доступную ширину], то содержимое элемента переместиться в центр.

Всплывающее окно при входе на сайт. Я полностью согласна, что модальные окна с затемнением надоели и сильно нервируют.

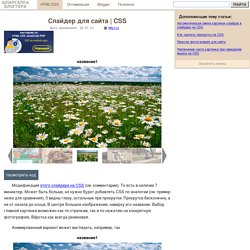
Даже есть такое требование к веб-ресурсам в AdSense "Сайты... не должны... содержать всплывающие окна, затрудняющие навигацию". Но что такое "всплывающие окна, затрудняющие навигацию" мне так и не растолковали (ссылка на ветку официального форума). Если вы обладаете поддержкой сотрудников AdSense по электронной почте, то задайте, пожалуйста, им сей вопрос. Я же по прежнему считаю, что pop-up — это всего лишь инструмент, который можно использовать и во благо. Слайдер для сайта. Модификация этого слайдера на CSS (см. комментарии).

То есть в наличии 7 миниатюр. Может быть больше, но нужно будет добавлять CSS по аналогии (см. пример ниже для сравнения). 5 видны глазу, остальные при прокрутки. Прокрутка бесконечна, а не от начала до конца. В центре большое изображение, наверху его название. Как убрать горизонтальную полосу прокрутки. Горизонтальная полоса прокрутки появляется когда содержимое при direction: ltr; выходит за правый (при direction: rtl; — за левый) край страницы, например, длина окна: тысячадевятьсотдевяностодевятикилограммовый Искл., ежели содержимым является элемент, у которого свойство position имеет значение fixed.

То есть если элемент при direction: ltr; уводить за левый (при direction: rtl; — за правый) край страницы, то горизонтальной полосы прокрутки не будет. Accordion CSS. Кнопки. Простая HTML кнопка для сайта Есть несколько типов input для создания кнопки и тег button [ type="button | reset | submit" ].

Внешне и функционально они абсолютно одинаковы. <input type="button" value="input"/><button type="button">button</button> Когда использовать тег button? Button имеет открывающий и закрывающий тег, а значит он может содержать дочерние теги, когда текст на кнопке один, а значение value при клике должно передаваться другое. CSS3: Flexible Box Model. Flexible Box Model - часть спецификации CSS3, которая не получила широкого внимания.

Давайте исправим это упущение и рассмотрим как эта возможность может повлиять на дизайн сайтов. Кроссбраузерность Все описанные свойства, на текущий момент (февраль, 2010), поддерживаются движками Gecko (с префиксом -moz) и Webkit (с префиксом -webkit), что соответствует баузерам Firefox и Chrome/Safari. Кроме того, разные движки по разному обрабатывают это свойство. Ниже представлен один и тот же пример для разных движков: Позиционирование в CSS. Позиционирование в CSS кажется довольно простым.

Указываете какой блок и где должен находиться. Однако всё не так просто, как кажется на первый взгляд. Есть несколько моментов, которые могут запутать новичков. Вы сможете извлечь из позиционирования гораздо больше пользы, если детально разберётесь как оно работает. Выровнять несколько блоков div по центру. В этой статье мы расскажем как расположить несколько блоков по центру.Для начала рассмотрим html код <!

Doctype html><html><head><title>Центрирование блоков</title><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /></head><body><h1>Здесь будут наши блоки</h1><br><br><div class="inthis"><div class="block">Первый блок</div><div class="block">Второй блок</div><div class="block">Третий блок</div><div class="block">Четвертый блок</div><div class="block">Пятый блок</div></div></body></html> Нам нужно чтобы элементы с классом "block" были по центру элемента с классом "inthis" Пишем код css Готово. Overflow - CSS. Резюме Свойство CSS overflow определяет, необходимо ли для переполненного блочного элемента содержимое обрезать, предоставить полосы прокрутки или просто отобразить.
Использование свойства overflow со значениями, отличными от visible, (значение, принятое по умолчанию), создаёт новый блочный контекст форматирования. Это технически необходимо, поскольку если бы float пересекался с элементом прокрутки, это потребовало бы обеспечить обтекание содержимого прокручиваемого элемента вокруг вторгающихся float'ов. Обтекание при этом было бы необходимо производить после каждого шага прокрутки заново, что привело бы к заметному замедлению прокрутки.
Бестабличная компоновка HTML страницы. Сверстать страницу при помощи CSS очень легко. Если раньше вы делали это при помощи таблиц, то CSS способ поначалу может показаться вам несколько более сложным, но это не так, он просто другой и, между прочим, имеет смысл использовать именно его. Нужно рассматривать каждую часть страницы как отдельный кусок, который можно поместить куда угодно. Вы можете поместить эти части абсолютно, либо относительно других частей страницы.
Fighting the Space Between Inline Block Elements. By Chris Coyier On I've seen this come up a couple of times lately on Twitter and then an interesting Dabblet so I figured it would be an important thing to document. Here's the deal: a series of inline-block elements formatted like you normally format HTML will have spaces in between them. CSS-градиенты: линейные градиенты. Спецификация: w3.org/TR/css3-images/#gradients. Градиенты могут быть использованы везде, где используются картинки: в фонах, в качестве буллетов списков, они могут быть заданы в content или border-image. IN COLOR BALANCE. Стандартные цвета для веб-дизайна (таблица безопасных цветов для сайтов) Есть ли стандартные цвета для веб-дизайна? Какие цвета можно использовать для сайтов в интернете чтобы быть увереным в правильной цветопередаче и их восприятии пользователями интернета? ← Назад в раздел С чего начинается продвижение сайта, старт работ по поисковому продвижению и раскрутке сайта в компании «Пиксель Плюс».
Базовые понятия продвижения сайтов Начало работ по поисковому продвижению сайта в компании «Пиксель Плюс». Базовые понятия. Необходимость ежемесячной оплаты работ по поисковому продвижению сайта. HTML Color Picker. Спецсимволы. Как написать код текстом на HTML странице. Что я имею ввиду под вопросом: Как написать код текстом на HTML странице?
Я хочу показать вам код изображения: , но вместо тега img вы видите, зевающего смайлика. Как написать тег в тексте. Useful resources and inspiration for creative minds. Blog - iA. Мнение: основной текст в 16px. Все тонкости организации процесса разработки сайта. Практически каждый веб-дизайнер подтвердит, что большая часть его работы – это повторение.
Мы каждый раз выполняем одни и те же задачи, разве что чуть-чуть измененные, для каждого веб-проекта. Следуя детально разработанному плану по дизайну веб-сайтов, вы можете значительно ускорить свою работу, а также помочь клиентам понять, какую роль вы играете в проекте.
Learn to code HTML, CSS, and JavaScript with Dash. Проект General Assembly запустил интерактивный курс для желающих овладеть CSS, JavaScript и HTML. CSS Grid Layout. Быстрый старт. Вступление Всем привет. Февраль-Март 2017 года запомнились для многих, кто работает с HTML и CSS тем, что большинство браузеров выпустили обновления, среди которых были и обновления для CSS. Теперь можно использовать спецификацию CSS Grid Layout без флагов в следующих браузерах: Firefox 52, Chrome 57, Opera 44, Safari 10.1.
Какой из браузеров остался позади, думаю, вы догадываетесь. Точнее он поддерживает старую версию спецификации. Я использую Flexible Box Layout. ТОП 10 интерактивных Landing Page - Лучшие Landing Page. Большое количество сайтов, которые находятся в рунете, очень однообразны, а всегда необходимо создавать что-то новое, необычное, привлекающее внимание. На этот раз я решил написать статью не просто об очередном эффекте на сайте, а показать как данные эффекты можно объединить в рамках одного большого проекта. Это очень важно, чтобы Ваш сайт не смотрел как набор бессмысленно появляющейся из разных сторон анимации. Вашему вниманию я хочу представить подборку из 10 лучших интерактивных Landing Page, на которые стоит обратить внимание. Выравниваем картинки по центру в HTML. Выравнивание блоков по центру в CSS. CSS: выравнивание по центру. Смотрите также указатель всех приёмов работы. Центрирование строк текста Самый распространённый и (потому) самый лёгкий тип центрирования — это центрирование строк текста в абзаце или заголовке.
Горизонтальное выпадающее меню на CSS. Text-overflow. Краткая информация. Блог продакт-дизайнера Ольги Шавриной. Как вместо символа маркера использовать картинку? Задача Убрать стандартные маркеры списка и вместо них вывести произвольную картинку. Рамка. Чем отличаются display block от inline и table css. HTML, CSS, JavaScript, PHP. Красивые кнопки для сайта. Часть 2. Создание HTML форм. Нестандартные блоки на сайте. Нестандартные блоки на сайте. Красивые заголовки на сайте. Идеи для оформления заголовков на сайте. Красивая форма для сайта. Кнопки для сайта - 10 примеров красивых и современных эффектов.
Горизонтальное меню для сайта. Горизонтальное выпадающее меню. Горизонтальное меню для сайта. Горизонтальное выпадающее многоуровневое меню. CSS-таблицы. CSS-ссылки. Tabs (табы) Accordion CSS. Видео-уроки по CSS. Выпадающее меню на чистом CSS / HTML. Кнопки. W3Schools Online Web Tutorials. Zeplin. Content Marketing Trends, Strategy, & Practical Advice. Bootstrap по-русски. Я пишу текстовую игру на Python: мой первый репозиторий на GitHub — Look At Me. Памятка дизайнеру сайтов. Горизонтальное меню для сайта. Google Fonts. Верстка сайта. CSS syntax - Изучение Веб-разработки. Вступление в CSS - Изучение Веб-разработки.
Структура документа и веб-сайта - Изучение Веб-разработки. Исследование российского рынка онлайн-образования и образовательных технологий: цифры, факты, инсайты, прогнозы / РИФ+КИБ 2017. Рынок российского онлайн-образования - ВШЭ. Вижу цель, не вижу препятствий: как перестать отказываться от амбициозных планов - Новости айти в журнале Inc.Russia. 10 ошибок начинающего верстальщика и как их избежать.
Предпочтения инвесторов в сфере Edtech в 2017: на западном фронте без перемен. Epigram Books: Hold Singapore In Your Hands. Для чего бизнесу нужен UX дизайн. Привлечение клиентов. Train your attention, memory and thinking at Wikium. 11 Free Tools To Help Choose Colors For Your Website. Опыт онлайн-обучения НИУ ВШЭ был представлен на конференции Coursera — Новости — Дирекция по онлайн-обучению — Национальный исследовательский университет «Высшая школа экономики»
Исследование курсов НИУ ВШЭ на Coursera: университет, открытый миру — Новости — Центр внутреннего мониторинга — Национальный исследовательский университет «Высшая школа экономики» «Все учат создавать что-то своё с нуля, а мы погружаем студентов в реальные проекты» #онлайн_образование — подборка статей на vc.ru. Code4Startup — обучение программной разработке на примере успешных стартапов. Золотая лихорадка онлайн-образования: Как найти свою нишу и не прогореть. Report: EdTech spend will reach $252bn by 2020 - UKTN (UK Tech News) Financial and Insurance IT Services from Fujitsu : Fujitsu UK. Edtech is the next fintech – TechCrunch. Интернет перевернёт рынок образования вслед за финансами. Минобрнауки держит курс на виртуальность – Газета Коммерсантъ № 168 (5678) от 15.09.2015. Учеба без отрыва от дивана – Деньги. Образование уходит в сеть – Газета Коммерсантъ № 4 (5998) от 12.01.2017. Какие книги посоветуете начинающему программисту … Как не стать Python-разработчиком.
MOOC для школьников. Онлайн-курсы в школе. Stepik — Бесплатные онлайн-курсы.