

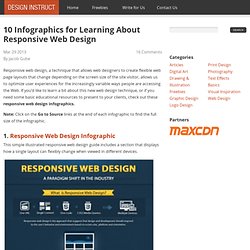
10 Infographics for Learning About Responsive Web Design. Responsive web design, a technique that allows web designers to create flexible web page layouts that change depending on the screen size of the site visitor, allows us to optimize user experiences for the increasingly variable ways people are accessing the Web.

If you’d like to learn a bit about this new web design technique, or if you need some basic educational resources to present to your clients, check out these responsive web design infographics. Note: Click on the Go to Source links at the end of each infographic to find the full size of the infographic. 1. Responsive Web Design Infographic This simple illustrated responsive web design guide includes a section that displays how a single layout can flexibly change when viewed in different devices. Cross Browser Testing Tool. 100+ Browsers, Mobile, Real IE. 40 Free And Useful Online Generators For Web Designers. Here, we have gathered 40 useful Online Generators to speed up your work.

With these CSS Generators, you do not have to learn all the coding of CSS and CSS3, besides this it also makes your work easy because learning all hand written codes of CSS and CSS3 is not an easy task. With these useful generators, you can also create professionally written codes for your future projects. CSS3 codes are different for different browsers; however, we hope that you will find this collection and these CSS generators helpful for you. Beautiful web type — the best typefaces from the Google web fonts directory. Lucius Annaeus Seneca60 AD Among the numerous faults of those who pass their lives recklessly and without due reflexion, my good friend Liberalis, I should say that there is hardly any one so hurtful to society as this, that we neither know how to bestow or how to receive a benefit.

It follows from this that benefits are badly invested, and become bad debts: in these cases it is too late to complain of their not being returned, for they were thrown away when we bestowed them. Nor need we wonder that while the greatest vices are common, none is more common than ingratitude: for this I see is brought about by various causes. The first of these is, that we do not choose worthy persons upon whom to bestow our bounty, but although when we are about to lend money we first make a careful enquiry into the means and habits of life of our debtor, and avoid sowing seed in a worn-out or unfruitful soil, yet without any discrimination we scatter our benefits at random rather than bestow them.
12 Awesomely geeky things we’ve loved in Web design in 2012. First, start by choosing a typeface to pair.

Like a conventional dating website, Type Connection presents you with potential “dates” for each main character. The game features well-known, workhorse typefaces (Garamond, Univers, Archer, etc.) and portrays each as a character searching for love. You are the matchmaker. 7. Adobe’s Edge Family & Creative Cloud It’s no secret that Adobe has long played a highly important role in Web design, and now it seems rather fitting that its offering has actually expanded to the Web with Creative Cloud.
Adobe’s Edge Family, which premiered in September, differs greatly from Adobe’s Creative Suite, as it focuses entirely on the Web. . ➤ Check out: absolute beginner’s guide to Edge Web Fonts 8. Alright, perhaps this isn’t something we’re loving immediately, but high-resolution displays, largely thanks to Apple’s Retina push, means the Web will have to evolve quickly to take advantage of that development. 9. . ➤ HTML5′s new tags 10. 11.
. ➤ Kern.js 12. 30 of the Best Web Typography Resources Online. It seems there are two camps among web designers: those who embrace web typography, experiment with it, and try new things in virtually all of their designs; and those who avoid it like the plague, opting to use standard, web-safe font stacks with little variation.

It also seems like a lot of the designers who fall into the second group wish they were more like the first. The resources below can help you improve your web typography, regardless of which camp you fall into. There are tools for creating unique typography, references and articles that can teach you typographic principles, and plenty of inspiration and news to keep you updated on the state of web typography. Typography Tools Typetester Typetester lets you compare up to three fonts, side-by-side, with whatever sample text you want. HTML Ipsum HTML-Ipsum is a lorem ipsum generator specifically for web design.
WP-Typography WP-Typography is a WordPress plugin that helps make your standard WP typography more attractive. News ([4] webdesign[1])
CSS. Wordpress.