

Skeleton: Beautiful Boilerplate for Responsive, Mobile-Friendly Development. Wireframe - detailed look at one champion. Wireframe - quick look in game. Wireframe - compare page. Minimal wireframing tool - for free. Mobile. Turret. JavaScript. JavaScript (JS) is a lightweight, interpreted, or just-in-time compiled programming language with first-class functions.
While it is most well-known as the scripting language for Web pages, many non-browser environments also use it, such as Node.js, Apache CouchDB and Adobe Acrobat. JavaScript is a prototype-based, multi-paradigm, dynamic language, supporting object-oriented, imperative, and declarative (e.g. functional programming) styles. Read more about JavaScript. This section is dedicated to the JavaScript language itself, and not the parts that are specific to Web pages or other host environments. For information about APIs specific to Web pages, please see Web APIs and DOM. Back To Basics — JavaScript Events And Responding To The User. Advertisement Whenever people ask me about the most powerful things in JavaScript and the DOM, I quickly arrive at events.

The reason is that events in browsers are incredibly useful. Furthermore, decoupling functionality from events is a powerful idea, which is why Node.js1 became such a hot topic. Today, let’s get back to the basics of events and get you in the mood to start playing with them, beyond applying click handlers to everything or breaking the Web with <a href="javascript:void(0)"> links or messing up our HTML with onclick="foo()" inline handlers (I explained in detail in 2005 why these are bad ideas2). Note: This article uses plain JavaScript and not any libraries. Disclaimer: The event syntax we’ll be using here is addEventListener()3, as defined in the “DOM Level 3 Events4” specification, which works in all browsers in use now except for Internet Explorer below version 9. All of this is based on event handling and reading out what the browser gives us. D3 Without SVG - Jim Vallandingham. Typically, when creating interactive visualizations with d3.js, you are building your graphics up in SVG.

While much of the D3 library is platform-independent, and there is even a small example using just html in the D3 tutorials, SVG is the typically used for all but the simplest D3 experiments. Recently, the New York Times published an interactive visualization on the electorial map for the up-coming American presidential election. It features a bubble chart inspired interactive ‘game’ in which users can make their own predictions about which way undecided states will swing to see how the election might turn out. I think its a great piece. One detail that isn’t immediately apparent until you start looking at the code is that the entire visualization is built with no SVG. Here I’d like to look at just this one facet of how this visualization was made: how they use D3 without SVG.
API Reference · mbostock/d3 Wiki. SVG Tutorial. Tributary. Els.enter().append().classed. Wiki ▸ API Reference ▸ Core ▸ Selections A selection is an array of elements pulled from the current document.

D3 uses CSS3 to select elements. For example, you can select by tag ("div"), class (".awesome"), unique identifier ("#foo"), attribute ("[color=red]"), or containment ("parent child"). Selectors can also be intersected (".this.that" for logical AND) or unioned (".this, .that" for logical OR). If your browser doesn't support selectors natively, you can include Sizzle before D3 for backwards-compatibility. After selecting elements, you apply operators to them to do stuff. You won't generally need to use for loops or recursive functions to modify the document with D3. Selecting Elements. D3.js: How to handle dynamic JSON Data. When I started with d3.js, I really struggled understanding how I could link data from a JSON feed to a SVG graph.

I read a lot of tutorials but still, I couldn't find what I was looking for. Now that I know how d3.js behaves, I thought it would a good idea to share the things that I learned. When you start using the library, there's stuff that might be foreign to you: It uses SVG which many of us have no experience with. SVG has an opposite y-coordinate system (0 is on top, height() is at the bottom). stroke, fill, clipping, etc. My goal was to create a dynamic graph that I could add, edit and remove data and have d3 update the graph in real time but I couldn't understand how to handle enter() and exit() with JSON. Throughout this post, I will be using this response as an example of a JSON response to show you how to represent your JSON into a graph.
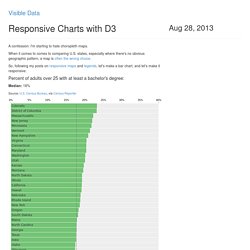
Let's build a graph Before anything else, a working graph would be the best way to get started. Responsive Charts with D3. A confession: I'm starting to hate choropleth maps.

When it comes to comes to comparing U.S. states, especially where there's no obvious geographic pattern, a map is often the wrong choice. So, following my posts on responsive maps and legends, let's make a bar chart, and let's make it responsive: Percent of adults over 25 with at least a bachelor's degree: Median: 18% Mongoid. Mongoid (pronounced mann-goyd) is an Object-Document-Mapper (ODM) for MongoDB written in Ruby.

It was conceived in August, 2009 during a whiskey-induced evening at the infamous Oasis in Florida, USA by Durran Jordan. The philosophy of Mongoid is to provide a familiar API to Ruby developers who have been using Active Record or Data Mapper, while leveraging the power of MongoDB's schemaless and performant document-based design, dynamic queries, and atomic modifier operations. Riot Games API. Requests · mbostock/d3 Wiki. Wiki ▸ API Reference ▸ Core ▸ Requests You can’t visualize data if you can’t access it!

Fortunately, there are many ways to get data into the browser. For small datasets, you might hardcode the data in your script, or embed data in the DOM using data attributes. For larger datasets, you could load an external script that defines your data as a global variable. (JSONP is a common example of this.) When loading data asynchronously, code that depends on the loaded data should generally exist within the callback function.
Var data; // a global d3.json("path/to/file.json", function(error, json) { if (error) return console.warn(error); data = json; visualizeit();}); Do any sprite css files exist? - Riot Games API. Html - Resize image proportionally with CSS. Visual Assets for Champion Icons and Profile Icons - Riot Games API. HTTParty by John Nunemaker. In Progress Game Info API Request.