

Andyedinborough/stress-css. Why you should care about CSS page performance. Development: The estimated time to read this article is 5 minutes If there’s one thing I’ve learned over the years as both a user and creator of websites, it’s that performance matters.

Whether it is how fast the page loads or how it behaves once it’s in place, how well that page works has a direct impact on my and other user’s opinions of that website. A website that performs quickly and smoothly feels high-quality and that feeling translates to the brand it represents. Can you imagine someone like BMW having a website that was slow and clunky? However, the mental association isn’t always so direct. As such, it’s important to make sure that our websites perform at their best, both for business reasons and as a matter of professional pride. How to measure page performance.
Making a Fast Website. It’s always been important to make your website fast.

Not only is it obvious visitors are going to prefer it but it’s now well-known that Google uses loading speed as a ranking metric. The initial page load of your website is perhaps the most important. The longer it takes to load the more visitors are going to press back and find an alternative. A slow website is something that could potentially frustrate visitors so it’s important to try and remove it from the equation. Jakob Nielsen is an authority on usability and has studied response times extensively. Up to 100 milliseconds is perceived as instantaneous response Up to 1 second will be noticed by the user but their thought flow will remain uninterrupted.
He makes a point of noting that these numbers haven’t changed over the years. It’s hard to get a page load under 1 second, but it’s the sweet spot people should be aiming for. If you’re still not convinced, there’s some interesting data out there if you dig around. YSlow External JS. Closure Compiler Service.
Defer Attribute (Chrome) Best Practices for Speeding Up Your Web Site. The Exceptional Performance team has identified a number of best practices for making web pages fast.

The list includes 35 best practices divided into 7 categories. Minimize HTTP Requests tag: content 80% of the end-user response time is spent on the front-end. Most of this time is tied up in downloading all the components in the page: images, stylesheets, scripts, Flash, etc. One way to reduce the number of components in the page is to simplify the page's design. Combined files are a way to reduce the number of HTTP requests by combining all scripts into a single script, and similarly combining all CSS into a single stylesheet. CSS Sprites are the preferred method for reducing the number of image requests. Image maps combine multiple images into a single image.
Inline images use the data: URL scheme to embed the image data in the actual page. Reducing the number of HTTP requests in your page is the place to start. Top | discuss this rule Use a Content Delivery Network tag: server tag: css. JavaScript Performance. Last night I spoke at the San Francisco JavaScript Meetup.

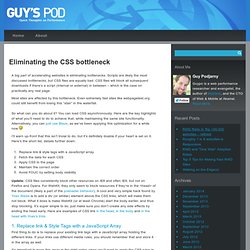
I gave a brand new talk called JavaScript Performance that focuses on script loading and async snippets. The snippet example I chose was the Google Analytics async snippet. The script-loading part of that snippet is only six lines, but a lot of thought and testing went into it. It’s a great prototype to use if you’re creating your own async snippet. I’ll tweet if/when the video of my talk comes out, but in the meantime the slides (Slideshare, pptx) do a good job of relaying the information. There are two new data points from the presentation that I want to call out in this blog post. Impact of JavaScript The presentation starts by suggesting that JavaScript is typically the #1 place to look for making a website faster. I wanted to test the Alexa Top 100 URLs with and without JavaScript. Eliminating the CSS bottleneck. A big part of accelerating websites is eliminating bottlenecks.

Scripts are likely the most discussed bottlenecks, but CSS files are equally bad. CSS files will block all subsequent downloads if there’s a script (internal or external) in between – which is the case on practically any real page. Most sites are affected by this bottleneck. Even extremely fast sites like webpagetest.org could still benefit from losing this “stair” in the waterfall.
So what can you do about it? I’ll warn up-front that this isn’t trivial to do, but it’s definitely doable if your heart is set on it. Replace link & style tags with a JavaScript arrayFetch the data for each CSSApply CSS to the pageMaintain the correct orderAvoid FOUC by setting body visibility Update: CSS files consistently block other resources on IE8 and often IE9, but not on Firefox and Opera.
Which browsers support <script async="async" />