

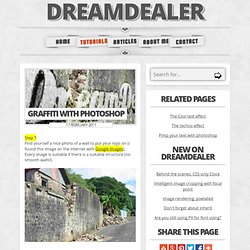
Create a Spectacular Grass Text Effect in Photoshop. Graffiti with Photoshop. Step 1 Find yourself a nice photo of a wall to put your logo on (i found this image on the internet with Google Images).

Every image is suitable if there is a suitable structure (no smooth walls!). Step 2 Place the logo you want to use in a new layer. The logo has to be a pixel-based image (no fonts, paths and shapes) because in the next step we will apply a "perspective transfer" which requires the layer to be pixel-based. Step 3 Select "perspective transform" in the edit-menu en change the aspects of the logo that it fits the perspective of the wall.
When you mak a "perspective transform" the selection you're transforming gets a bounbing box. Step 4 The logo was just a bit to wide, but thats no problem. Step 5 After this, put the blending mode of the logo layer to "overlay": The result: Step 6 The logo still has sharp edges and looks more like a sticker than a graffiti drawing. Step 7 The, blur the copied layer with a "Gaussian Blur" with a value of 5,0 pixels. Refine. Google Chrome Logo Design. December 5th, 2008 by ART-D Posted in Adobe Photoshop, Designing A detailed tutorial on how to create this awesome logo.

If you want to brush up on your graphic design skills, learn the techniques taught in the following 10 terrific texture tutorials. Begin working by creating a new file (File>New) of 854×854 px and 72 dpi. Use on it the Ellipse Tool (U) to represent the basis for the logotype to be of the Google Chrome browser. Select for this layer the parameters from below by making a mouse click on this layer on the layers’ panel: Blending Options>Gradient Overlay Gradient’s parameters: Using the same tool, try to make the next layer of the same element.
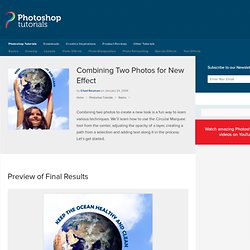
The layer’s parameters: Blending Options>Bevel and Emboss Make a copy of the recently made layer and use on it the Free Transform option. Create a new layer and use on it a standard brush (Brush Tool (B)) to paint the logotype’s sectors. Make a new copy of the logotype’s layer and apply the Bevel and Emboss options for the copy. Combining Two Photos for New Effect. Combining Two Photos for New EffectReviewed by Chad Neuman on Jan 24Rating: Preview of Final Results Combining Two Photos Photoshop Tutorial Step 1 Open the support file in Adobe Photoshop, an image from NASA in the public domain.

Step 2 Open an image of a person holding a circular object, such as a ball. Step 3 Now in the earth photo, click-and-drag a ruler guide from the top and bottom, halfway across so it’s in the middle. After drawing the ruler guides, hover the cursor over the center of the photo, where the two guides cross. How To Learn Photoshop In 24 Hrs.
Quite a bold statement, Learn Photoshop in 24 hours.

Its simple and you can. Stepping into Photoshop at first can be quite daunting, were do you start? With these 20 tutorials we have given you some direction, you will start of with some very basic techniques and build towards the more advanced. By the end of it you will be an expert. Tutorial 1:Combining Two Photos for New Effect – Basic Tutorial running time : 10 minutes.
We’ll start with something basic. Tutorial 2:Grass Texture – Basic Tutorial running time : 15 minutes. In this tutorial, you will learn how to create a nice-looking grass texture. Tutorial 3:Underwater Effect – Basic In this tutorial, you will learn how to create an underwater scene from scratch, using Gradients, Transform and Filters. Tutorial 4:2d Mirror Effect – Basic In this tutorial you will learn how to Duplicate, Flip Horizontally/Vertically, Feathering and Blending. Tutorial 5:Sony Ericsson Logo – Basic Tutorial running time : 20 minutes.