

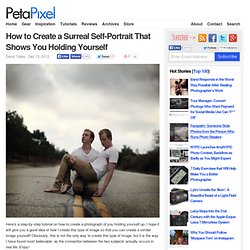
How to Create a Surreal Self-Portrait That Shows You Holding Yourself. Here’s a step-by-step tutorial on how to create a photograph of you holding yourself up.

I hope it will give you a good idea of how I create this type of image so that you can create a similar image yourself! Obviously, this is not the only way to create this type of image, but it is the way I have found most believable, as the connection between the two subjects actually occurs in real life. Enjoy! For a composite image of one holding oneself, three images are key to the final product. They include (1) the original pose (me pretending like I’m holding myself, for a base to build off of), (2) the pant shadow piece to composite and (3) the hand/arm connection (me being held up by my friend).
PageLines - Drag & Drop CMS Framework for WordPress. 25 Web Development Blogs You Should Be Reading. To stay ahead in the web development game, it’s utterly vital that you’re up-to-date with advancements in your chosen field.

As we all know, the best way to get current information is from blogs, but which ones to look at? There are loads of great web development blogs out there and tons of terrible ones too. If you were to read them all, you’d have absolutely no time left for building websites or anything else for that matter. We’ve whittled the best web development blogs down to a top 25. By adding these great blogs to your RSS reader, you’ll be able to get all the industry information, tips, tutorials and, very importantly, freebies, that you could ever need. Color for E-Commerce. Regardless of how we define commerce, almost every web site is selling something.

It may be a one person accounting business, it may be a site that sells only tanning products or a much larger department store. Even educational sites could be considered commercial if they must generate advertising income. A successful “store” has a simple formula. Helping Entrepreneurs Make the Heart to Tech Connection. Lessons from the Amazon Redesign. Amazon has redesigned its website — improving aesthetics, usability, and merchandising.

Changes in Amazon’s graphic design and how it displays navigation menus offer a few basic lessons about site-presentation trends that may help small and mid-sized online merchants with their own site designs. Arguably, the Amazon website was long overdue for a redesign. The site looked dated. Specifically, the use of color-reflected design originated a few years ago. Its glossy buttons were also reflective of common style choices from the early part of the decade.
The Amazon site had grown stale and dated. By contrast, the new Amazon site, which began showing up to Google Chrome and Apple Safari users last week, demonstrates several current trends in ecommerce site design. The new Amazon site demonstrates several current trends in site design. Lesson No. 1: Clean Is Better than Cluttered Examples of this clean versus clutter appearance can be found in the page header. Lesson No. 2: Highlight Search Amazon. Color Psychology Showcase. In “Color Psychology and Online Marketing,” I addressed how different colors and color combinations send different messages.

In this article, I’ll list some sites that illustrate this principle. Red Collision Labs Collision Labs uses an almost orange shade of red that gives off an energy and sense of urgency. Notice also the change in atmosphere by using a beige color instead of white. Nightclubapps.com Nightclubapps.com uses a darker shade of red that is associated more with passion and desire than energy. Red Devil The Red Devil site sets itself apart by capitalizing on the urgency, danger, and violence linked with the color red.
Orange Heliocare Heliocare creates a joyful atmosphere by mixing bright oranges with a light colored background. Formag Formag uses orange and black for a site that is powerful and aggressive. Yellow Bzzy Bzzy is slightly more orange than other yellow sites showcased here. Creative Spark Creative Spark uses an intense yellow that some might consider too strong. Green Blue. Design & Development Articles. Articles • Design & Development Strategies for Website Accessibility, for Ecommerce December 14, 2015 • Armando RoggioGoodwill, smart business, and even vague governmental regulation should compel ecommerce businesses to make websites accessible to all potential customers, including those who are blind...

How to Choose Colors for your Ecommerce Site. I often ask ecommerce business owners about the color choices for their stores.

Most of the answers are similar to “I like these colors and thought they would look nice,” or “My designer came up with it.” If that is how you pick your colors, you are missing a huge opportunity to convey the personality of your brand to your potential customers and shape their experience with your store. The study of how colors affect the subconscious mind is called “color psychology.” Colors are communications. Through social conditioning we learn to associate colors with emotions, concepts, actions, and qualities. Here are the most important concepts when choosing or changing the color scheme of your store. 30 Examples Of Well Designed Ecommerce Websites. E-commerce websites have a reputation for not featuring attractive or creative design.