

Pixlr - Just Amazing. One thing I miss a lot when posting from my Chromebook is a good image editor.

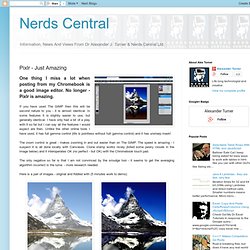
No longer - Pixlr is amazing. If you have used The GIMP then this will be second nature to you - it is almost identical. In some features it is slightly easier to use, but generally identical. I have only had a bit of a play with it so far but I can say all the features I would expect are then. Unlike the other online tools I have used, it has full gamma control (life is pointless without fulll gamma control) and it has unsharp mask! The zoom control is great - makes zooming in and out easier than on The GIMP. The only negative so far is that I am not convinced by the smudge tool - it seems to get the averaging algorithm incorrect in the luma - more research needed. Here is a pair of images - original and fiddled with (5 minutes work to demo): You can see where I have had some issues with the smudge tool to the right of the mountain on the 'after' image on the right; there is a dark patch in the sky.
Chromomoting - Is It Any Good. You might have heard that a few days ago Google released the beta of Chromoting.

This technology is make or break for the chromebook. To present the CrBk as a realistic thin client for business - remote desktop into the cloud or rack must work. And... it isn't fit for purpose. Sorry to say it, but the technology as it stands is no use at all. It has periodic glimpses of greatness punctuated by long pauses of futility. Anyhow, that is enough of my view - why not see for yourself [availible in 1080p naturally]: Ravage Enterprise IT Costs By Harnessing HTML5 Remote Desktop. The Enterprise demands ever more of its employees and they demand ever more flexible access to IT it facilitate this drive to productivity.

Traditional enterprise IT is struggling to keep up with this huge demand for hyper mobile, ultra flexible enterprise working. Stop - and rethink! Let us take a look at some of the significant challenges facing the enterprise right now: Remote access requires a VPN. These are just a few; I have no doubt I have only scratched the surface. HTML 5 Remote Desktop + Light Weight , Hyper mobile terminal equipment. Move all heavy (read legacy) OS and application components to high power, central managed VMs running on blades.Rent out chromebooks or tablet/keyboard combos from a third party at a fixed price.
DropTunes. The Future Of Legacy Systems? How Tablets And Chromebooks Make Windows And OSX Legacy. "Heavy, hard to change, powerful big hardware requirements, complex and costly to administer".

All these words seem appropriate for legacy systems. Until recently ZOS (mainframe stuff) was generally considered legacy; I argue that this year Windows, OSX both became legacy as well. In this video I demonstrate a pure HTML5 based remote desktop system which allows access to Windows from any HTML5 based web device. I am using a Chromebook, an IPad or Android tablet would be just as good.
In my demo Windows box is a netbook. If I were to bring employees into Nerds Central in future, I would give them Chromebooks and machine in the cloud. Was the 'PC Revolution' a 30 year blip? Intro To Remote Desktop Access From Chromebook. Connect a printer to Google Cloud Print. To connect your classic printer, enable the Google Cloud Print connector on any (non-Chrome OS) computer that is already connected to your printer and able to print.

You'll need Google Chrome to be installed on the computer. If you're using Windows XP, make sure you also have the Windows XP Service Pack 3 (SP3) installed. Once Google Chrome is installed, follow the steps below to enable the Google Cloud Print connector in Google Chrome. Log in to your user account on the Windows, Mac, or Linux computer.
Native Client: Getting Ready for Takeoff. Over the last few months we have been hard at work getting Native Client ready to support the new Pepper plug-in interface.

Native Client is an open source technology that allows you to build web applications that seamlessly and safely execute native compiled code inside the browser. Today, we’ve reached an important milestone in our efforts to make Native Client modules as portable and secure as JavaScript, by making available a first release of the revamped Native Client SDK. The SDK now includes support for a comprehensive set of Pepper interfaces for compute, audio, and 2D Native Client modules. These interfaces are close to being stable, with some important exceptions that are listed in the release notes. In addition, we’ve focused on improving security. We are excited to see Native Client progressively evolve into a developer-ready technology. Until the ABI becomes stable, Native Client will remain off by default.
Remote Spark. FrontPage - Guacamole Wiki. Teenagers Prefer Chromebooks To IPads - Yes Really. Teenagers Prefer Chromebooks Over IPads.