

Amazing Shift To Chrome Usage. Nerds Central's audience has shifted massively to Chrome.

Not Chromebooks - but Chrome Browsers. Is this reflected elsewhere? Literally - for years - the readers of Nerds-Central have been slowly moving from a IE crowd to a Firefox crowd with Chrome playing a weak third. Chrome 13 Utterly Demolishes IE9 In Speed Tests! Chromebooks take IPad2 to the cleaners and Chrome 13 smacks the brown stuff out of Safari 5.1 as well.

But the big shocker - IE 9 is slower than Safari and Chrome 13. My response to finding this out has complete shock. FlashLight-VNC: Demo, VNC viewer and VNC player.
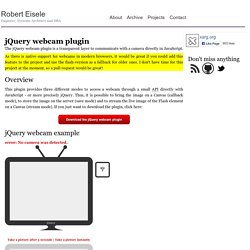
Watch Out - That Lot Just Became Legacy. Man Up And Make Some Predictions"" jQuery webcam plugin - Website and Application Intelligence. The jQuery webcam plugin is a transparent layer to communicate with a camera directly in JavaScript.

As there is native support for webcams in modern browsers, it would be great if you could add this feature to the project and use the flash-version as a fallback for older ones. I don't have time for this project at the moment, so a pull request would be great! Overview This plugin provides three different modes to access a webcam through a small API directly with JavaScript - or more precisely jQuery. Thus, it is possible to bring the image on a Canvas (callback mode), to store the image on the server (save mode) and to stream the live image of the Flash element on a Canvas (stream mode).
Video creation that's simply powerful, easy and free. Ipad development. Application vs. Flash vs. HTML5 stack.
Web Terminal. The Browser Will Become Everything - Let's Do The Maths. Connecting Web Apps with Web Intents. In today’s browser ecosystem, web apps are completely disconnected or require the use of complicated APIs in order to make use of a third-party service, e.g., posting a comment to Twitter from your custom publishing domain.

What if we could give sites the ability to leverage these services without any knowledge of the chosen service, except that it provides some set of predefined functionality? Android OS addresses this problem with Intents, a facility for late run-time binding between components in the same or different applications. In the Intents system, the client application requests a generic action, e.g. share, and specifies the data to pass to the selected service application.
The user is given a list of applications which have registered that they can handle the requested intent. The user-selected application is created in a new context and passed the data sent from the client, the format of which is predefined for each specific intent type. Understanding The Power Of Google+ The Browser Is Becoming Everything. Recently I was browsing comment thread on the Chromebook and came across this [below]. My response covers my view - the browser is becoming everything! Drogge: It's interesting to take a quick look back at history: the first iOS / iPhone was designed around developers creating web apps, which would be accessed via the Safari browser. Oh what an outcry there was! "We need to be able to write "native" apps the developers bellowed! So Apple, reluctantly, built the ability for developers to create native applications, and opened the App Store™ so they could sell their goodies.
Amdahl's Law Meets Moore's Law - Death Of The PC. The PC is not going any where soon, what I really mean is death of the relevance of the PC. 2010 will mark then end of its dominance as a platform.

The new IPhone is about as powerful as a high end netbook. A high end net book does about all I want. Commodity Markets In Cloud Computing - It Has Started! I bought 30 Peta-cycles for just $20!

A Tipping Point Has Been Reached - InfoTech May Never Be The Same Again! The publication of the IBM PC architecture caused the first commodity in IT hardware. How Tablets And Chromebooks Make Windows And OSX Legacy. "Heavy, hard to change, powerful big hardware requirements, complex and costly to administer".

All these words seem appropriate for legacy systems. Until recently ZOS (mainframe stuff) was generally considered legacy; I argue that this year Windows, OSX both became legacy as well. In this video I demonstrate a pure HTML5 based remote desktop system which allows access to Windows from any HTML5 based web device. I am using a Chromebook, an IPad or Android tablet would be just as good. In my demo Windows box is a netbook.
Javascript - Who Would Have Thought It. Adobe outs un-Flash web animation tool. High performance access to file storage Adobe has released an early incarnation of its new un-Flash web design tool, Adobe Edge.

First revealed last October at the annual Adobe Max show in Los Angeles, Edge is a means of building web animations using standard technologies such as HTML5, CSS, and JavaScript. It's not a straight replacement for Flash – web standards aren't yet up to the task – but according to Adobe, it rivals the company's Flash Professional tool when fashioning animated web advertisements, widgets, and other similar "interactive" media.
"We see both of these technologies – Flash and HTML – coexisting, just as they always have done," Paul Gubbay, Adobe's vice president of engineering, design, and web, tells The Register. "With Flash, we're focused on the upper echelon of rich interactivity – gaming apps, rich media apps, including video, and data driven apps. Adobe Edge in motion (click to enlarge) v8: a tale of two compilers. A closer look at crankshaft, v8's optimizing compiler. Continuing in my series of articles on V8, Google's JavaScript engine, in this article I'd like to take a closer look at V8's optimizing compiler, with a focus on the Hydrogen intermediate language. brief summary.

JavaScript typed arrays - MDN Docs. Draft This page is not complete.

As web applications become more and more powerful, adding features such as audio and video manipulation, access to raw data using WebSockets, and so forth, it has become clear that there are times when it would be helpful for JavaScript code to be able to quickly and easily manipulate raw binary data. In the past, this had to be simulated by treating the raw data as a string and using the charCodeAt() method to read the bytes from the data buffer. However, this is slow and error-prone, due to the need for multiple conversions (especially if the binary data is not actually byte-format data, but, for example, 32-bit integers or floats).
JavaScript typed arrays provide a mechanism for accessing raw binary data much more efficiently. Buffers and views: typed array architecture To achieve maximum flexibility and efficiency, JavaScript typed arrays split the implementation into a buffer and a view. Typed array subclasses Typed arrays superclasses Compatibility. Posts tagged "v8" A New Crankshaft for V8. Today we are introducing Crankshaft, a new compilation infrastructure for V8, Google Chrome’s JavaScript engine. By using aggressive optimizations, Crankshaft dramatically improves the performance of compute-intensive JavaScript applications - often by more than a factor of two! This will give users a faster and more responsive experience loading web pages and applications built with complex JavaScript. Cheers To Javascrpt Pixlr - Just Amazing.