

Pierre Giraud - Apprendre à coder gratuitement. Pierre Giraud - Cours Complets et tutoriels de Programmation, Référencement, e-Commerce et e-Marketing. Pierre Giraud - Cours Complets et tutoriels de Programmation, Référencement, e-Commerce et e-Marketing. Home. Demo of the HTML CSS Template PhotoBiz. Photo Community Lorem ipsum dolor sit amet, consectetur adipiscing elit.

Nunc viverra, lacus id interdum ultrices, elit metus semper tellus, vel lacinia libero purus vitae risus. Integer a eros sit amet felis tincidunt commodo. Upload Photos Vivamus tortor tellus, rutrum sit amet mollis vel, imperdiet consectetur orci. Discussions Sed vitae nisi leo. Video Tutorials Lorem ipsum dolor sit amet, consectetur adipiscing elit. Demo of the HTML CSS Template monkeydigital. Download 2504 Free Website Templates - CSS & HTML. Can I use... Support tables for HTML5, CSS3, etc. About "Can I use" provides up-to-date browser support tables for support of front-end web technologies on desktop and mobile web browsers.

The site was built and is maintained by Alexis Deveria, with occasional updates provided by the web development community. The design used as of 2014 was largely created by Lennart Schoors. May I use your data in my presentation/article/site, etc? Yes, the support data on this site is free to use under the CC BY 4.0 license. Is there a way to see the support data in colors other than red/green? Yes, you can enable accessible colors from this link or from the option under Settings. Do you have the data available in a raw format? Yes, the raw support data is available on GitHub and is updated regularly. Could you add feature X to the site? Adding features takes quite some time and there are many requests for additions.
If you've done the research yourself already, you can also submit a feature on GitHub. Which features do you choose to add to this list? CSS3 Button Generator. CSS Tools: Reset CSS. The goal of a reset stylesheet is to reduce browser inconsistencies in things like default line heights, margins and font sizes of headings, and so on.

The general reasoning behind this was discussed in a May 2007 post, if you're interested. Reset styles quite often appear in CSS frameworks, and the original "meyerweb reset" found its way into Blueprint, among others. The reset styles given here are intentionally very generic. There isn't any default color or background set for the body element, for example. I don't particularly recommend that you just use this in its unaltered state in your own projects.
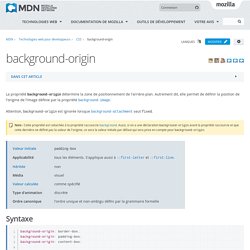
In other words, this is a starting point, not a self-contained black box of no-touchiness. If you want to use my reset styles, then feel free! Previous Versions. Grafikart.fr. Créez votre premier site avec WordPress. Background-origin. La propriété background-origin détermine la zone de positionnement de l'arrière-plan.

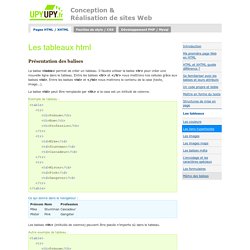
Autrement dit, elle permet de définir la position de l'origine de l'image définie par la propriété background-image. Attention, background-origin est ignorée lorsque background-attachment vaut fixed. Note : Cette propriété est rattachée à la propriété raccourcie background. Aussi, si on a une déclaration background-origin avant la propriété raccourcie et que cette dernière ne définit pas la valeur de l'origine, ce sera la valeur initiale par défaut qui sera prise en compte pour background-origin. Syntaxe. Founders Pledge. Ultimate CSS Gradient Generator - ColorZilla.com. Tryit Editor v3.1. CSS Borders. HTML XHTML -Les tableaux. Présentation des balises La balise <table> permet de créer un tableau.

Il faudra utiliser la balise <tr> pour créer une nouvelle ligne dans le tableau. Entre les balises <tr> et </tr> nous mettrons nos cellules grâce aux balises <td>. Entre les balises <td> et </td> nous mettrons le contenu de la case (texte, image...). WordPress Theme Framework. Quelles sont les meilleures extensions multilingues WordPress ? Il arrive que l’on ait besoin de proposer du contenu en plusieurs langues sur notre site.

Que ce soit pour s’adresser à diverses audiences ou pour être présent à l’international. Je pense notamment au secteur du tourisme, pour qui c’est très important. Mais comment faire un site multilingue avec WordPress ? The W3C Markup Validation Service. CSS Zen Garden: The Beauty of CSS Design. So What is This About?

There is a continuing need to show the power of CSS. The Zen Garden aims to excite, inspire, and encourage participation. To begin, view some of the existing designs in the list. Clicking on any one will load the style sheet into this very page. The HTML remains the same, the only thing that has changed is the external CSS file. CSS allows complete and total control over the style of a hypertext document. Participation Strong visual design has always been our focus. You may modify the style sheet in any way you wish, but not the HTML.
Download the sample HTML and CSS to work on a copy locally. Benefits Why participate? Requirements Where possible, we would like to see mostly CSS 1 & 2 usage.