

Parallax-Scroll by Aen. Modern Business - Start Bootstrap Template. TYPO3 für Einsteiger: Onepage-Microsite mit TYPO3. Wie in meinem vorherigen Artikel diskutiert, eignet sich TYPO3 sehr gut für die Erstellung von Onepage-Layouts.

Auch wenn bereits eine TYPO3-Extension hierzu vorliegt, kommt man mit ein wenig TypoScript, JavaScript und CSS ebenfalls zu tollen Ergebnissen. Aber natürlich könnt ihr auch die Extension ausprobieren. Beispiel: Eine Onepage-Microsite Bei anfangs wenig Inhalten oder wenn der Kunde ohnehin "nur" eine Online-Visitenkarte möchte, ist eine Microsite in Form eines Onepagers meine erste Wahl. Als kleines Beispiel soll uns die Microsite der Kartografin Stefanie Plattner dienen. Unsere Aufgabenstellung: Insgesamt gibt es vier Unterseiten und einen Home-Link der als "Back to top" Button dient. Die Navigation soll fixiert sein, damit sie beim Scrollen immer erreichbar ist. Die jeweilige Scrollposition soll durch einen aktiven Navigationslink angezeigt werden. Ein Formular schließt die Seite ab. So, das wäre dann schon alles. Was wird gebraucht?
Navigation mit Ankerpunkten statt Links trim = 1. TYPO3 Fluid: create a Fluid layout. Next step is to create a website layout, and make sure that the content part of this layout will use the content template that you've just created, or one of the new content templates you'll create later.

A TechBlog by Torben Hansen: Mapping anderer Tabellen in Extbase. Neulich stand ich vor der eigentlich recht simplen Aufgabe aus einer Extbase Extension heraus auf die erzeugten Daten einer anderen Extbase Extension zuzugreifen.

Im Web gibt es auch einige Tutorials, welche beschreiben wie man dieses macht, aber fast alle zeigen, wie man auf die Tabellen fe_users und fe_groups zugreift, welche beide schon als Domain-Model bei Extbase mitgeliefert werden. Ein funktionierendes Praxisbeispiel für den Zugriff auf eigene Datenstrukturen konnte ich leider nicht finden. In diesem Beitrag zeige ich deshalb, wie man aus einer Extbase Extension heraus auf die Daten einer anderen Extbase Extensions zugreifen kann. Auf Methode anderer Extbase Extension zugreifen. RealURL Konfiguration. In der Datei localconf.php im Verzeichniss typo3conf könnte z.B. der folgende Code stehen.

Angepasst werden müsste vor allem die Zeile 36 mit der Seiten-ID Ihrer Rootseite. Für die Standardsprache sollten Sie auf keinen Fall einen Wert definieren. Die Zeile 23 ist aus diesem Grund auch auskommentiert. Würde diese Zeile einkommentiert gäbe es "Duplicate Content", da dann der Inhalt unter dem Pfad www.domain.tld und www.domain.tld/de/ den gleichen Inhalt liefern würde. Als Beispiel sind hier zwar am Ende einige TypeNum beschrieben, aber print.html sollte natürlich besser nicht verwendet werden. TYPO3-Dokumentation - Mittwald. Mit Typoscript eine Klasse an Unterseiten vergeben.
Beiträge: 198 Themen: 19 Registriert seit: Dec 2011 Hallo zusammen, ich würde gerne eine Klasse an alle Unterseiten einer Seite via TS vergeben und möchte das Anlegen zusätzlicher Templates vermeiden. - Seite 1 - Seite 2 --- Unterseite 1 --- Unterseite 2 - Seite 3 ...

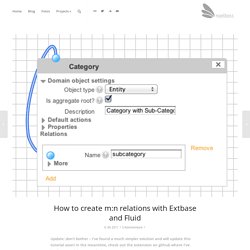
So sollen zum Beispiel alle Unterseiten der Seite 2 automatisch eine Bodyklasse "class=seite2" bekommen. Mittels TS kann ich für jede Seite eine andere ID generieren, wäre dann aber bei neuen Seiten sehr unflexibel, weil ich ins css eingreifen müsste. TYPO3 Forum: German Forum » 1:n Relation über Controller hinzufügen (Typo3 6.2.9) TYPO3 Forum: Extbase MVC » [TYPO3-mvc] documentation, and example exbase m:n relation query. How to create m:n relations with Extbase and Fluid. Update: don’t bother – I’ve found a much simpler solution and will update this tutorial soon!

In the meantime, check out the extension on github where I’ve implemented the easy solution. Eintrag "Extbase: Query and Repository Overview" TYPO3 extbase: how to use ObjectStorage? TYPO3: Zehn Tipps & Tricks für Extbase und Fluid. Default-Sortierung im Repository Nicht unbedingt unbekannt, aber weitestgehend ungenutzt ist ein Feature, welches in Extbase 1.3 hinzugekommen ist: Im Repository besteht die Möglichkeit, das Ergebnis nach bestimmten Feldern aufsteigend oder absteigend zu sortieren.

Dies wird beispielsweise mittels „$query->setOrderings(array('name' => Tx_Extbase_Persistence_QueryInterface::ORDER_DESCENDING));“ erledigt. Um dies nicht für jede einzelne Repository-Funktion einstellen zu müssen, gibt es die Eigenschaft defaultOrderings: Php - Execute repository functions in scheduler task. Handling data in TYPO3 with tcemain - blog.tolleiv.de. TYPO3 is (by definition) a powerful tool when it comes to data.

Besides creating, updating and deleting data there are also localizing and versioning, logging and even rollbacks. Typo3 - In an extbase extension, how to access the persistence layer from a scheduler task? Upload_example/README.rst at master · helhum/upload_example. Fluid-Template einbinden mit dem TypoScript-Objekt FLUIDTEMPLATE : Marco Seiler - Internetprojekte, Ludwigsburg / Stuttgart. Customizing Bootstrap. Twitter’s Bootstrap1 has taken off like a rocket since its release a year ago.

The popular CSS framework supplies a responsive grid system, pre-styled components and JavaScript plugins to a parade of websites2. Die Einstellungen in "typical": Site42 - Antworten zu Fragen rund um TYPO3 und CSS. Das UserTS enthält nur eine einzige Einstellung: setup.default.edit_RTE = 1 aktiviert den RTE für alle Benutzer.

Diese Einstellung kann im UserTS von Gruppen / Benutzern ergänzt werden, z.B. um aus der Menge der allgemein angezeigten Buttons Einschränkungen für bestimmte Gruppen / Benutzer vorznehmen. Beispiel:options.RTEkeyList = formatblock, bold, italic, strikethrough, subscript, superscript, orderedlist, unorderedlist, outdent, indent, textcolor, bgcolor, textindicator, emoticon, insertcharacter, line, link, image, table, user, acronym, findreplace, spellcheck, chMode, inserttag, removeformat, copy, cut, paste, undo, redo, showhelp, about. Typo3 RTE: Bilder im Editor aktivieren. Als Vorgabe ist das Einfügen von Bildern im Rich-Text-Editor (RTE) von Typo3 ausgeschaltet. Man zwar Bilder hinzufügen, wird aber nach dem Speichervorgang feststellen, dass Typo3 sie wieder entfernt hat. Das hängt damit zusammen, dass die Eingaben vor dem Speichern in der Datenbank gefiltert werden und um nicht erlaubte Tags “bereinigt” wird. Zuerst wechseln wir in den Extension Manager (Erw. Manager), wählen im Menü “Loaded extensions” aus, klicken auf “htmlarea RTE” und passen die Konfiguration des RTE an: Enable images in the RTE : 1 (= Haken setzen) Damit wird das Verwenden von Bildern erst ermöglicht.
Image default configuration.
CSV-Upload in einem Backend-Modul - Prolem mit $_FILES. Paginate behält die Suchanfrag nicht beim blättern!? 24. 09. 2012, 10:00 - Hilfreichster Beitrag Hallo zusammen! Hat leider länger keine Zeit, da noch mal ranzugehen. Besten Dank mimaxx für Deine detaillierte Darstellung. Ich will nun einen offenen Punkt aufgreifen und ergänzen. TYPO3 Flow, Extbase und Fluid. Variablen » Typoscript » TYPO3 » Spickzettel » Pi-Phi.de. Mail. Eine Basis Konfiguration für den Rich Text Editor im TYPO3 Backend. Eine Basis Konfiguration für den Rich-Text-Editor im TYPO3 Backend. Das Setup gehört in die oberste Seite im Seitenbaum in das Feld Seite bearbeiten -> Ressourcen -> TypoScript Konfiguration.
Wir können das ganze auch als Datei in unser Template Verzeichnis ablegen und mittels an gleicher Stelle einbinden. Wer für Editoren spezielle RTE Konfigurationen benötigt, kann die Datei auch bei den User-Einstellungen und Backendgruppen einfügen. Am häufigsten wird man wohl die Standard Konfiguration um eigene Link-Klassen erweitern wollen. RTE.default.classesAnchor := addToList(myLink) TYPO3 Core APIs 6.2.0 documentation. Extbase HowTos. Change the {{draft}} marker to {{review}} when you need a reviewer for text and TypoScript. info. Extbase: parameter mitnehmen? De:ViewHelper/Format. From TYPO3Wiki. SwiftMailer - TYPO3 4.5 Projects - TYPO3 Forge. Bootstrap 3 Multi-Level Dropdown Menü. Hallo Leute, ich habe heute keine Frage sondern eher ein Tipp / Beispiel.
Ich hoffe ich kann damit jemanden weiter helfen Vorspann: Es kam eher etwas ungeplant zustande. Ich war gerade dabei eine Plattform auf Basis von Bootstrap am gestalten. Als ich dann am Menü angelegt bin, ist mir aufgefallen, dass in der 3er Bootstrap kein Submenü existiert (Die Sinnigkeit lass ich jetzt mal unkommentiert im Raum stehen, ich kann es allerdings gut nachvollziehen). Naja.. da ich aber jetzt nicht wieder zurück auf Version 2 wollte (im Endeffekt wäre das wohl schneller gewesen) hab ich mich mal auf die Suche begeben und kam letztendlich auf eine sehr angenehme Lösung. Benjaminkott/bootstrap_package.
Typo3. Fluid Powered TYPO3: ViewHelper reference. ViewHelper. Kleine Hilfen bei der Entwicklung mit Extbase und FLUID - KWP - TYPO3 Entwickler und TYPO3 Freelancer sowie TYPO3 Programmierer und TYPO3 Webmaster - TYPO3 St.Gallen und TYPO3 Zürich. Eintrag "Extbase 6+: sendMail" Public static function sendMail($to, $subject, $html, $plain, $fromEmail = '', $fromName = '', $replyToEmail = '', $replyToName = '', $returnPath = '', $attachements = array()) { $message = \TYPO3\CMS\Core\Utility\GeneralUtility::makeInstance('TYPO3\\CMS\\Core\\Mail\\MailMessage'); if ($fromEmail) { $message->setFrom(array($fromEmail => $fromName)); $recipients = array(); if (is_array($to)) { foreach ($to as $pair) { if (\TYPO3\CMS\Core\Utility\GeneralUtility::validEmail($pair['email'], false)) { if (trim($pair['name'])) {
Eintrag "Extbase: Query and Repository Overview" Viewhelper Array (nach Name) sortieren. TYPO3: Zehn Tipps & Tricks für Extbase und Fluid. Settings-Zugriff Extbase macht es einem wirklich leicht. Unter anderem kann direkt auf TypoScript/Flexform-Settings zugreifen, wer sich an ein paar einfache Regeln hält: TypoScript plugin.tx_[lowercasedextensionname] { settings { setting1 = wert1 } } Listing 11 Flexform <T3DataStructure> ... Extbase / Fluid: Widget Paginate ViewHelper mit Array Unterstützung. <? Einen individuellen Pagebrowser mit Extbase und Fluid. List Datensätze sortierbar im FE. Ich habe nun eine funktionierende Version. Nun könnte man das aber noch verfeinern. Ich möchte nicht nur nach einer Spalte sortieren können, sondern nach beliebiger.
Also müsste ich den Link dynamisch erstellen lassen. Gibt es in Fluid die Möglichkeite den Spaltennamen der Tabelle auszugeben? Manuelle Sortierung der Datensätze im BE - Extbase. Hallo Leute, ich habe eine Extbase Extension mit dem extensions builder erstellt. der Anwender soll die Sortierung der Datensätze im BE mit Klick auf die kleinen Pfeile ändern können. (über Pfeil-Hoch und Pfeil-Runter). Ich habe in der ext_tables.php der Extension 'sortby' => 'sorting' wie folgt eingetragen: Leider werden jetzt nicht mehr die Daten in der Liste in BE nicht mehr angezeigt. Debug oder var_dump in extbase? Typo3 - Extbase Repository: Searching for term in multiple model fields with $query->like()
Praxis-Workshop für Einsteiger: Extension-Entwicklung mit Extbase und Fluid. Test-Driven Development unter Typo3: Extbase-Repositories testen. How to create m:n relations with Extbase and Fluid. Unit Testing einer TYPO3 Extbase Extension (Teil... - tschortsch's blog. Extension Development, using Flexforms. Extension Development, using Flexforms. Ein Starterset für TYPO3 Entwickler: TYPO3 Bootstrap 3 Template. Developing TYPO3 Extensions with Extbase and Fluid. CMS: TYPO3\CMS\Extbase Namespace Reference. Komplettes TYPO3 Template im Responsive Web Design. Einstieg in Extbase – ein Typo3-Plugin ohne Models « Advitum.de. Tutorial: Extbase Fluid. Extension-Entwicklung mit TYPO3 Extbase & Fluid: Teil 2. Erstellen einer Extbase Extension. Template erstellen. Kickstarter, Grundlagen & Hallo Welt – Typo3: Extension selbst erstellen « Advitum.de.