

Increase the size of your Divi Mobile Logo And Mobile Menu Text. Switch Divi’s Mobile Logo Add the following CSS to your child theme’s style.css file.

If you’re not using a child theme or you prefer, you can add CSS to the Divi Theme Options panel (look for Custom CSS at the bottom of the General tab). For a more indepth guide, head on over to Adding CSS to the Divi Theme by divibooster.com. Here the media query triggers the CSS between the curly braces if the screen width is less than or equal to 980px. If you want to explore Divi’s responsive breakpoints further, check out the article How to Identify Divi’s Responsive Breakpoints and Fine Tune Your Designs with Media Queries on elegantthemes.com.
Increasing the Letter Spacing & Font Size on the Divi Mobile Menu If your menu consists mostly of short words you might want to increase the letter spacing and font size. Increase The Mobile Logo Size Okay, now that we’re done switching the mobile logo and playing around with the menu text, let’s jump into making that logo bigger.
How to Create a Full Screen Slider with Divi. Divi’s Fullwidth Slider Module comes with some great features including the ability to add sliders with parallax and video background.

But, one feature that would make it even more powerful is the ability to expand to a full screen slider. Divi’s Fullwidth Header Module has this full screen option already so we thought it would be a good idea to show you how to add this same functionality to the those fullwidth sliders. Adding full screen functionality to Divi’s Fullwidth Slider Module is extremely easy to implement with a few lines of CSS and Javascript. In just 5 minutes, you can convert your fullwidth slider into a full screen slider that expands to fill the entire screen on page load just like those full screen headers. Let’s get started. How to Create a Floating Pop-out Menu in Divi. Adding a floating pop-out Menu to your website will make it easy for visitors to access your menu at anytime throughout your page.

This is great for sub navigation menus that compliment your primary navigation at the top of your page. It also allows you to display menus specific to your page content. For example, you may want to have a custom sub navigation menu for your services page that provides links to all of your different services. In this tutorial, I’m going to show you how to create a floating pop-out menu in Divi. How to create a beautiful fullscreen image divi website.
Mhmm. Mighty Header & Menu Maker - Change Background Color on Scroll. How To Adjust Divi’s Column Stacking Order on Mobile Devices. Divi is built on a responsive grid that stacks (or orders) your columns in a certain way when going from desktop to mobile displays.

The columns are stacked in order from left to right. So if you have three columns on desktop, the left (first) column will be stacked first on mobile followed by columns 2 and 3 underneath. This makes sense and is usually what is needed for most websites. But sometimes certain designs that look great on desktop create an inconsistent ordering of content on mobile. How To Style Your Divi Blog Page.
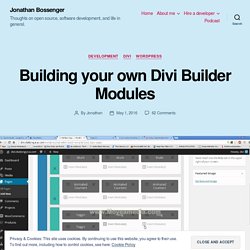
Building your own Divi Builder Modules. I’ve recently been spending some time extending modules in the Divi Page Builder.

I had a few requests from clients to either make changes to an existing module or create a new module with custom functionality. As always my first port of call was a Google Search. The results, while not abundant, did eventually lead me down the right path. The limited set of articles I did find didn’t really explain the complete process of setting up a new module or they used slightly incorrect ways of adding a new module to the page builder. So I decided to write a post that detailed the entire process from start to finish. This article won’t go into the details of actually customising the module, as that will be dependant on your specific needs. Divi Category Layout. Change the Divi dropdown menu arrow to + - Divi Theme Examples. Fixing Your Responsive Navigation Menu in Divi. Creating a responsive navigation menu that looks great on all screen sizes can be difficult.

I wish it wasn’t that important, but since the navigation is normally at the top of every page of your site, it is the thing that is visible first on every page. So it is important to get it right. Thankfully, Divi’s theme customizer allows you to customize the primary menu with some pretty cool header options. But for the default menu style with the logo on the left and the menu links to the right, things can easily get shuffled around on smaller screen sizes, especially when you have too many links crowding the header.
I know it happens a lot for me. Today, I’m going to give you some helpful solutions for those crowded navigation menus so that they look great even on those not so common screen sizes. Let’s get started. XING Social Icon Font for Divi – webdevtrust. Using the Divi font icons anywhere - Divi, tweaks. If you find this tweak helpful: Beginners Tweaking Elegant Themes involves creating a child theme and editing PHP and CSS files within a text editor.

If you have never done this you may want to read our guide on creating a child theme. All tweaks are written with the assumption that you have a default installation of your theme. Any tweaks or changes you may have previously made to your theme could affect the outcome of the tweaks on this site. 20% Discount!!! The Elegant Icon Font – 360 Of The Best Free Icons For The Modern Web. We have set out to create the most beautiful, elegant and complete icon font on the web…for free!
We have been struggling to find the best icon font to use in our own projects, so we decided to create our own instead. This font will be used in our themes, and we will continue to update the collection to satisfy the needs of our designs. Unlike traditional graphics, these icons are housed within a font file, which means they are vector based and can expand and contract without quality degradation.
The result is crisp, beautiful graphics on any display (including Retina displays). Furthermore, these icons have been optimized with pixel-perfect detail for 16px, and all multiples of 16px (32px, 64px, etc). Introducing the Elegant Themes Icon Font. How to Create Slim Horizontal Submenus. Changing the standard Divi slider transitions. The default slider module that comes with Divi is pretty cool and for the most part, it does the job.

If, however, you have used a third party slider before you may notice that it has a distinct lack of je ne sais quoi (that’s French for transitions ;)). By default, there are two slider transitions happening in the slider. 1. The slider description fades up. 2. How to Create a Multilingual Website with Divi and WPML. Divi is WPML ready.

That means Divi can be translated into other languages, creating a multilingual website. This includes layouts made with the Divi Building from the backend or frontend, Divi modules, and all of the WordPress elements such as menus and post types. You are being redirected... Download - TGM Plugin Activation. Download The latest stable release is version 2.6.1, released at May 19, 2016.
This generator works in Firefox, Chrome, Opera ≥ 15 and IE ≥ 10 (but NOT in compatibility view). No data is saved by us, all the processing is done via JavaScript in the browser. Want to know more about the difference between the generated versions ? A detailed table highlighting the differences is available. You can also download the official latest release as zipfile or tarball or download your own package - such as the development version - on GitHub.
Older versions For earlier releases, please visit the GitHub releases page. Changelog. How to Create a Direct (Single Click) Download Button in Divi Using the Download Attribute. A direct download link is a link that starts to download the file on click instead of linking to it in your browser window. Creating a direct download link or button usually requires adding advanced PHP on the server side, modifying the .htaccess file, and/or javascript. Unless you know what you’re doing, this may pose some security risks. HTML5 recently introduced the Download Attribute as a more simplified solution for direct downloads. The attribute seeks to accomplish two main things: 1) the attribute specifies the target link will be downloaded on click and 2) the value of the attribute will serve as the name of the downloaded file.
This feature is useful when the situation calls for storing the file for later viewing. How to create a 2, 3 or 4 column square blog layout in Divi. Recipe #25 answers a couple of questions I have been asked recently. How to change the blog grid layout to four columns (I’ve thrown in two columns as well), and how to make the featured image thumbnails square instead of rectangular.
There are a few ways to do this but personally I don’t like messing with PHP unless I have to, I will leave that to far smarter people than me. So this is a totally CSS solution with some cool little snippets you’ll also be able to use elsewhere. How to Style Your Divi Blog Module Grid Cards (With 4 Examples) Divi’s Blog Module has a useful grid layout option for your blog posts. The grid template organizes your blog posts into boxes or cards that make it easier to view more posts on your screen than a standard fullwidth blog layout. The Blog Module Settings allow you to customize the overall design of your grid. You can easily make all of your cards the same background color, font, margins, etc… However, the styling options are limited to the design of the grid as a whole, making it difficult to apply multiple or different designs to the cards within the grid. How to Duplicate Elegant Theme’s Primary Menu with Divi. The new Elegant Themes menu has been a popular request for developers to duplicate on their own sites.
The main feature of the menu is the call to action (CTA) button that grabs the attention of visitors by changing colors and animating when scrolling down the page. Having this kind of CTA button on your site will likely increase click rate and conversions. Today I’m going to show you how to duplicate Elegant Theme’s primary menu using Divi. To implement the custom style and functionality of the button, I will be using a combination of CSS and jQuery. Let’s get started! How to Create a Hamburger Icon for Your Divi Mega Menu. Hamburger icons have become synonymous with menus.
How to Add Pull Quotes to Divi Posts and Pages (with 5 different styles) Pull quotes have been around for a long time as a useful way for writers and editors to break up the monotony of long copy and capture the attention of the reader with an important quote. Plus, well designed pull quotes add a clean and professional look to the text. How To Remove Sidebars From Divi. How to Create a Full Screen Slider with Divi. 6 Microinteractions That Will Make Your Divi Site More Enjoyable (& How to Achieve Them)
Microinteractions are a great way to enhance user experience as they interact with your site. Slight animations of icons, images, or form fields can cue the user to take action in a fun and purposeful way. 5 Fantastic Ways You Can Style Divi’s Testimonial Module. TheProfessional Theme. Using our buttons shortcodes, you can easily create a variety of buttons. These buttons all stem from a single tag, but vary in color and size (each of which are adjustable using color="" and type="" parameters). Furthermore, advanced option buttons have been integrated into the post page text editor, allowing you to instantly generate buttons of any type without having to write the shortcode markup yourself.
How to Style Your Divi Blog Module Grid Cards (With 4 Examples) How to Create and Use the “Ken Burns Effect” within Divi. The “Ken Burns Effect” was named after American Documentarian Ken Burns for the way he made still images seem to come alive in his movies through a combination of panning and zooming techniques. The effect’s popularity has grown to extend well beyond film and television to just about anywhere that still images meet motion, including the web. The “Ken Burns Effect” is a great tool for web developers who want to engage their site visitors with visual storytelling. How to Create a Slide-in Top Bar Ad with the Divi Code Module. Better Mobile Website Design: How to Use vw, vh and, rem to Create Fluid Divi Pages. Responsiveness in web design isn’t optional anymore. Hardly anyone would argue with that premise – unless they’ve been living in a cave for the past decade.
Customizing Divi’s Secondary Menu Bar with A Call to Action. The most important information on your site should exist above the fold (roughly the top 600px of your screen). 3 Beautiful CSS Hover Effects You Can Add to Your Divi Menus. Adding New Google Fonts To Your Divi Website. How to Create Responsive Tables in WordPress. How to Create a Multilingual Website with Divi and WPML. 17 Examples of Educational Sites Using the Divi Theme. 10 Examples of Fitness Websites Built with Divi. Divi Plugin Highlight – Map Extended Module. Graphic Design & Website Design Columbus Ohio. Styling Caldera Forms to Look Like the Divi Contact Form (+ Bonus Looks) Divi Plugin Highlight – Section Style Manager Pro. Untitled. 10 Email Marketing Metrics You Should Track (And the Tools to Help You) 10 Must-Read Divi Tutorials From 2016. Predefined Layouts in the Divi Theme.
30 Splendid Websites Using Divi WordPress Theme 2016. 13 Divi Child Themes Perfect for Restaurants. Divi Plugin Highlight – The FullWidth Header Extended Module. How to Design a Killer Email Newsletter to Encourage Customer Engagement. 75+ Stunning Examples of the Divi WordPress Theme In Action. How to Create a Fullwidth Gallery with the Divi Gallery Module. How to Create a Countdown Timer With a Full Screen Background Video. How to Put a Widget into Divi Module. Divi Plugin Highlight – Divi Ghoster. Divi Plugin Highlight: Divi Dashboard Welcome. How to add off-canvas menu to Elegant Themes Divi. Divi Plugin Highlight: Divi Layout Injector. Adding Fly-in Animations To Any Divi Section, Row and Module.
Divi Tutorial - Blurb Cards - Yates Design. How To Restrict Access To Areas Of Your WordPress Website. Divi Layouts - Divi Theme Examples. How to Use the Divi Wireframe Kit to Create Professional Landing Pages. 5 Stunning Examples of Divi’s Post Title Module & How to Achieve Them. How to Make Any Divi Page Element Sticky–Divi Nation Short. 5 Text Styling Tricks for WordPress and Divi. 10 Awesome Third-Party Divi Plugins. How to Give Your Divi Archive Pages a Masonry Layout. How to Add Links to Divi Fullwidth Slider Images–Divi Nation Short. 5 Easy Ways to Beautify Your Divi Sidebar. Free Divi Download: Resume Pages Layout Pack. 15 Fun Divi Section Divider Styles You Can Use on Your Next Project. Free Divi Download: The New Multipurpose Wireframe Kit, Vol. 1. How to Use Divi’s Predefined Layouts to Their Full Potential: 3 Step-by-Step Examples.
5 Ways to Get Creative with Divi Image Asset Preparation in Photoshop. Divi Layouts - Divi Theme Examples. Free Divi Download: The Divi Header UI Kit. Free Divi Download: Resume Pages Layout Pack. How to Create a Responsive Image Grid with the Divi Page Builder and the Call to Action Module. Download The Free Divi Custom Button Module Design Kit. How to Float An Image In Between Sections in Divi. Make Contact Form 7 To Look Like Divi Contact Form Module. Untitled. Section Separators (using Homepage Extended layout) Font Awesome Animation. Using Font Awesome with Divi.
Top 10 Free Plugins I Install on Every Divi Site. How to Set Up a Members-Only Area on WordPress Websites. Featured images vs grab the first post image. How to Setup Login Access to Pages in WordPress Divi. How To Use And Embed An Icon Font On Your Website. The Elegant Icon Font – 360 Of The Best Free Icons For The Modern Web. Changing the Featured Blog Post Image Size in Divi 2.0. 6 Steps to a Seamlessly Responsive Website with Divi. 5 Ways The Divi Library Can Make Your Life Easier.
How to Add Icons to the Divi Menu – Divi Nation Short. Free Divi Extension: Alternate Back To Top Button Styles & Animations. Should you use pre-made themes or drag-and-drop builders? | Marie Poulin.