

Jure
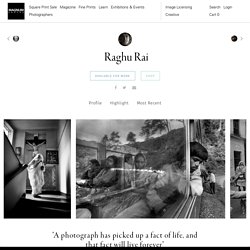
Photographer Profile. Raghu Rai was born in the small village of Jhhang, now part of Pakistan.

He took up photography in 1965, and the following year joined The Statesman newspaper as its chief photographer. Impressed by an exhibit of his work in Paris in 1971, Henri Cartier-Bresson nominated Rai to join Magnum Photos in 1977. Rai left The Statesman in 1976 to work as picture editor for Sunday, a weekly news magazine published in Calcutta. He left in 1980 and worked as Picture Editor/Visualizer/Photographer for India Today, India’s leading news magazine, during its formative years. From 1982 to 1991, he worked on special issues and designs, contributing trailblazing picture essays on social, political and cultural themes, many of which became the talking point of the magazine.
Endangered - Tim Flach.