

Yeoman/generator-angular: Yeoman generator for AngularJS. Angular-ui-router. The de-facto solution to flexible routing with nested views Download 0.2.18 (or Minified) |Guide |API |Sample (Src) |FAQ |Resources |Report an Issue |Contribute |Help!

|Discuss. Service, factory et provider dans AngularJS. Developer Guide. There was an error loading this resource.

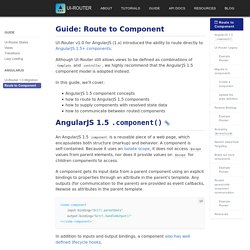
Please try again later. On this page, you will find a list of official AngularJS resources on various topics. Just starting out with AngularJS? Try working through our step by step tutorial or try building on our seed project. Ready to find out more about AngularJS? Core Concepts Templates. GitHub - FountainJS/generator-fountain-angular1: Yeoman 'fountain' generator to start a webapp with Angular 1. Guide: Route to Component - UI-Router. UI-Router v1.0 for AngularJS (1.x) introduced the ability to route directly to AngularJS 1.5+ components.

Although UI-Router still allows views to be defined as combinations of template and controller, we highly recommend that the AngularJS 1.5 component model is adopted instead. In this guide, we’ll cover: AngularJS 1.5 component concepts how to route to AngularJS 1.5 components how to supply components with resolved state data how to communicate between routed components An AngularJS 1.5 component is a reusable piece of a web page, which encapsulates both structure (markup) and behavior. A component is self-contained.
A component gets its input data from a parent component using an explicit bindings to properties through an attribute in the parent’s template. In addition to inputs and output bindings, a component also has well defined lifecycle hooks. Using ES2015 with Angular today by thoughtram. Need a private training?

Get customized training for your corporation Request quote → One of the most exciting upcoming changes for Angular 2.0 is that it’s entirely written in ES2015 - the next version of JavaScript. There’s no need to wait until Angular 2.0 though. You can start writing your Angular apps with ES2015 today - even with Angular 1.x. In this post we are going to look at two very exciting ES2015 features and how they can play a role in the context of an Angular application: Modules and Inheritance.
Writing AngularJS Apps Using ES6. As many of you are aware, ECMAScript 6 is in its draft state now and is expected to be finalized some time this year.

But it has already caught a lot of attention in the community and browsers have already started implementing it. We also have a number of transpilers like Traceur, 6to5, and many others that convert ES6 code to ES5 compatible code. Community members have started playing around with ES6 and many of them are blogging about what they learn.
Using AngularJS with ES6 and Webpack. I know you’re all excited with Angular 2 and ES6, but that doesn’t mean we can’t use ES6 with Angular 1.x.

Today, I am going to present you my new workflow for Angular 1.x with ES6. A brief introduction to Webpack Webpack is a module bundler, what does that mean? Well, it basically take modules with dependencies and generate static assets to represent those modules. So we could have a module like:
NgMessages. Loading … There was an error loading this resource.

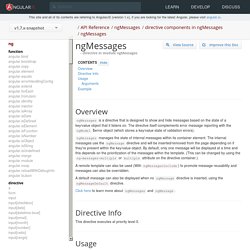
Please try again later. Overview ngMessages is a directive that is designed to show and hide messages based on the state of a key/value object that it listens on. The directive itself complements error message reporting with the ngModel $error object (which stores a key/value state of validation errors). ngMessages manages the state of internal messages within its container element. A remote template can also be used (With ngMessagesInclude) to promote message reusability and messages can also be overridden.
A default message can also be displayed when no ngMessage directive is inserted, using the ngMessageDefault directive. Click here to learn more about ngMessages and ngMessage. Directive Info.
Cropper. GitHub - lemonde/angular-ckeditor: CKEditor directive for Angular. How to Correctly Use BootstrapJS and AngularJS Together. Free Course.

Développer et industrialiser une web app avec AngularJS. Au travers du billet Elastifiez la base MusicBrainz sur OpenShift, je vous ai expliqué comment indexer dans Elasticsearch et avec Spring Batch l’encyclopédie musicale MusicBrainz.

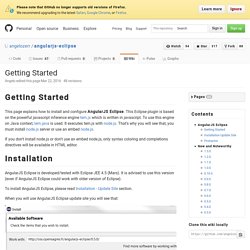
L’index avait ensuite été déployé sur le Cloud OpenShift de RedHat. Une application HTML 5 était mise à disposition pour consulter les albums de musique ainsi indexés. Getting Started · angelozerr/angularjs-eclipse Wiki. Getting Started This page explains how to install and configure AngularJS Eclipse.

This Eclipse plugin is based on the powerful javascript inference engine tern.js which is written in javascript. To use this engine on Java context, tern.java is used. AngularJS controller ajax examples - InfoHeap. On Angularjs basic ajax example to display value returned from ajax server call. We’ll use controller, template and $http for this tutorial. Angularjs Ajax GET example using $http.get() $http.get is a shortcut for ajax call in service $http. The data returned from server gets automatically sanitised using html entities conversion. Les promesses en AngularJS (1/3) Depuis maintenant quelques années, la vague AngularJS déferle et un grand nombre de projets orientés « Front » l’adoptent presque par défaut désormais. En effet, nous sommes arrivés à un stade où même les clients les moins avertis n’hésitent plus à mentionner AngularJS pour leurs projets, garantis d’être à l’état de l’art (du moins jusqu’à l’arrivée d’AngularJS 2.0 qui va faire table rase de l’existant, mais ceci est une autre histoire).
En conséquence, il y a donc de plus en plus de développeurs qui sont propulsés sur des projets AngularJS et qui peuvent bloquer sur des notions fondamentales du framework : l’injection de dépendances, les directives, le $scope ou encore les promises. Les promesses en AngularJS (1/3) Getting Started · angelozerr/angularjs-eclipse Wiki. Developer Guide. AngularJS Tutorial for Beginners With NodeJS ExpressJS and MongoDB (Part I) - Adrian Mejia’s Blog. This tutorial is meant to be as clear as possible while at the same time teach you how to connect AngularJS with back-end servers in Node.Js, Express.js and databases such as MongoDB, also known as the MEAN stack.
Let’s start with angularJS! We are going to start building all the examples in a single HTML file, which has embedded javascript and NO styles/CSS for simplicity. In the next tutorials we will learn how to use angularJS modules to break down the code, add testing to it and styles. Développez vos applications web avec AngularJS. La création de services avec AngularJS.
Bonjour à tous, nous avons précédemment fait une petite introduction a AngularJS, avec certains concepts permettant de commencer à l’utiliser. Pour continuer sur ce schéma, je vous propose de découvrir ensemble comment créer et se servir des services dans une application AngularJS. Pour commencer Cinq méthodes: provider, factory, service, value et constant. Ce sont ces méthodes de module qui permettent de créer un service: provider est la manière la plus configurable de créer un service factory, service et value délèguent à la méthode provider avec une configuration standard constant se comporte de manière plus spécifique puisque chaque service constant est son propre provider value et constant sont des services plutôt destinés à contenir des valeurs/objets comme leur nom l’indique, tandis que factory et service sont juste des raccourcis de la méthode provider et permettent donc de créer des services sans se soucier de leur configuration.
La différence entre service et factory ? Conclusion.