

Posicionamiento float. El posicionamiento flotante es el más difícil de comprender pero al mismo tiempo es el más utilizado.

La mayoría de estructuras de las páginas web complejas están diseñadas con el posicionamiento flotante, como se verá más adelante. Cuando una caja se posiciona con el modelo de posicionamiento flotante, automáticamente se convierte en una caja flotante, lo que significa que se desplaza hasta la zona más a la izquierda o más a la derecha de la posición en la que originalmente se encontraba.
La siguiente imagen muestra el resultado de posicionar de forma flotante hacia la derecha la caja 1: Figura 5.13 Ejemplo de posicionamiento float de una caja. Using background-image to replace text. Please note: The original technique (FIR) described in the body of this article is no longer recommended for use, as it makes the hidden text completely inaccessible for certain screen readers.

Instead, see one of the alternative techniques mentioned at the end of the article under “Important Notes“. This tutorial assumes a base-level knowledge of CSS, but not much more. Beyond that, it also assumes care will be taken to use these methods fairly and responsibly with well-structured markup. Introduction Do you still crave the typographic control of creating headlines and decorative type with images instead of pure HTML text? But we’ve been beaten over the head so many times with preaching that claims using images for Web type will send us sliding straight to hell.
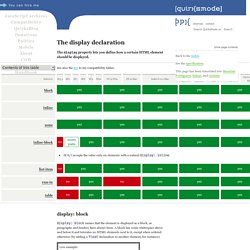
CSS2 - The display declaration. The display property lets you define how a certain HTML element should be displayed. display: block display: block means that the element is displayed as a block, as paragraphs and headers have always been.

A block has some whitespace above and below it and tolerates no HTML elements next to it, except when ordered otherwise (by adding a float declaration to another element, for instance). Live example: display: inline display: inline means that the element is displayed inline, inside the current block on the same line. Cascading Style Sheets, Level 2. This specification defines Cascading Style Sheets, level 2 revision 1 (CSS 2.1).

CSS 2.1 is a style sheet language that allows authors and users to attach style (e.g., fonts and spacing) to structured documents (e.g., HTML documents and XML applications). By separating the presentation style of documents from the content of documents, CSS 2.1 simplifies Web authoring and site maintenance. CSS 2.1 builds on CSS2 [CSS2] which builds on CSS1 [CSS1]. It supports media-specific style sheets so that authors may tailor the presentation of their documents to visual browsers, aural devices, printers, braille devices, handheld devices, etc. It also supports content positioning, table layout, features for internationalization and some properties related to user interface.
Curso de css. Time time is by far the chocolate ice cream sexiest sweet sugar lovely of these tags and is used to make dates and times super-semantically rich and mmm.

The text sandwiched in the middle of the opening and closing tag can be any format of date of time - the whole precise lot, or just one part, such as a day. It is made more helpful, however, by the datetime attribute, the value of which should be a machine-readable date and/or time. <p>Written by Doctor Who on <time datetime="2052-11-21">Thursday 21st November 2052</time>. Css rounded digg. Navigation bar with rounded corners an sliding doors technique for background images, Digg inspired.

HTML and CSS Tutorials, References, and Articles. 99 Graphic Design Resources. Posted on 25'08 Feb Posted on February 25, 2008 along with 379 JUST™ Creative Comments Below is a list of 99+ graphic design resources, in English and (and a few other languages), that all designers must know about.

It is sorted by category (click to go to category): For more resources you can check out the 101 Places To Get Design Inspiration. Also don’t forget to subscribe for more graphic design resources. 1 Spunk United An excellent magazine with a selection of the worlds best artists providing inspiration, interviews, articles and more. 2 FreeLance Switch The community site of reference for all freelances. 3 Computer Arts The site of the excellent international magazine Computer Arts. 4 David Airey A graphic and logo designer who shares his knowledge on these areas. 5 Behance A site gathering the portfolios of the artists of the whole world, a true inspiration. 6 Pdf Mags References all the PDF mags out there!
Using CSS to Fix Anything: 20+ Common Bugs and Fixes. Jun 15 2008 Without a doubt, a logical and structured layout is the best way to go.

Not only because your layout varies between browsers, but also because CSS has a lot of ways to position every element you have. Today we wanted to share with you some quick tips on how to avoid easy pitfalls when creating your CSS layout. This is the first part in this series as there are SO MANY good tricks out there and if you see an easier or better methods, then post a comment below or email me. I will do my best to include it in our next post in this series. Learning CSS.