

Flatuicolorpicker : Flat UI colors. Objective c - How can I draw an arrow using Core Graphics? The Complete Tutorial on iOS/iPhone Custom URL Schemes. Note: Since the introduction of custom URL schemes, this post has consistently been the top read content on the blog.

Although much is the same, there are a few nuances that have changed. This is a re-write of the original post, updated for the latest iOS and Xcode versions. One of the coolest features of the iPhone/iOS SDK is an application’s ability to “bind” itself to a custom URL scheme and for that scheme to be used to launch the application from either a browser or from another application.
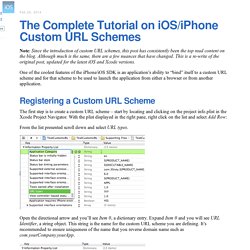
Registering a Custom URL Scheme The first step is to create a custom URL scheme – start by locating and clicking on the project info.plist in the Xcode Project Navigator. From the list presented scroll down and select URL types. Open the directional arrow and you’ll see Item 0, a dictionary entry. Tap on Item 0 and add a new row, select URL Schemes from the drop-down and tap Enter to complete the row insert. Expand the array and tap on Item 0. Calling Custom URL Scheme from Safari. 22 Useful Objective-C Snippets for Your iOS Apps. As an iOS developer, I keep a shed-load of Objective-C snippets nearby whenever I’m coding that I often refer to and copy into my apps.

There are so many commonly employed elements in an iOS app that it is just about impossible to remember them all. In this article, I share my favorites, those that I reach for the most. Some are longer than others, but they are all invaluable to any iPhone or iPad developer. One great way to make use of these snippets is to assign them to short keywords in an app like TextExpander, speeding up your app development significantly. Mobile Design Inspiration.
Iphone - How do you tell what object is being touched in touchesBegan? GDataObjCIntroduction - gdata-objectivec-client - Introduction for Objective-C Developers - Google Data APIs Objective-C Client Library. Google Data APIs allow client software to access and manipulate data hosted by Google services.

The Google Data APIs Objective-C Client Library is a Cocoa framework that enables developers for Mac OS X and iPhone to easily write native applications using Google Data APIs. The framework handles XML parsing and generation Networking Sign-in for Google accounts Service-specific protocols and query generation Requirements The Google Data APIs Objective-C Client Library requires iOS 3 or Mac OS X 10.5 or later. Example Applications The Examples directory contains example applications showing typical interactions with Google services using the framework.
Facebook/pop. How Do I Declare A Block in Objective-C? Objective c - Getting NSDictionary keys sorted by their respective values. How to create an On/Off UISwitch programmatically. How To Published on February 17th, 2013 | by Guilherme Mogames This is one of the most easy objects to create programmatically.

The UISwitch object is that famous ON/OFF switch that you can use in your in-app settings or in some editing screen. ON/OFF UISwitch allows you to give the user the control to enable/disable functionalities, show/hide objects or even purchase to activate in-app purchases. Follow the directions below and download the source code (link at the bottom of the post) to create your own UISwitch object. Don’t want to see the whole explanation? To create a UISwitch via code you first have to: UISwitch *mySwitch = [[UISwitch alloc] initWithFrame:CGRectMake(130, 235, 0, 0)]; Instantiate and initialize the object with the single initWithFrame: method.
iOS apps - why include both @2x and low-res images. Creating Animated Custom and Unwind Segues in iOS. Segues I think most iOS developers know by now how to create a segue from one View Controller (VC) to another.

A segue is the transition between one View Controller and another that occurs when you press a button, or press on a row in a table. It’s easy enough to create one in Interface Builder simply by Ctrl-dragging from the source object to the target View Controller. The options for the segue are “Push”, “Modal” and “Custom”. Push Segue A Push segue is used when you’re using a Navigation Controller. Modal Segue A “Modal” segue creates a relationship between the VC that did the presenting and the VC that was presented. Transitions On an iPhone, there are four types of transitions available: Iphone - this class is not key value coding-compliant for the key givenName. Xcode 5 Tutorial: iOS 7 Passing Data Between Views Using Properties. iOS Splitscreen/Subviews Collection View in Storyboard.
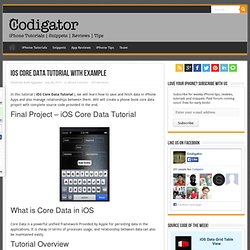
Ios - Whats a simple way to get a text input popup dialog box on an iPhone. Passing Data Between View Controllers Using Protocols - iOS. Download 1500+ Free iOS 7 Icons. iOS Core Data Tutorial With Example - Codigator. In this tutorial ( iOS Core Data Tutorial ), we will learn how to save and fetch data in iPhone Apps and also manage relationships between them.

Will will create a phone book core data project with complete source code provided in the end. Final Project – iOS Core Data Tutorial What is Core Data in iOS Core Data is a powerful unified framework Provided by Apple for persisting data in the applications. It is cheap in terms of processes usage, and relationship between data can also be maintained easily. Tutorial Overview In this Tutorial , We will learn basic implementation of Core data How to Add core data files to an existing Project.Manage NSManageObject Classes.Use Relationship among NSManageObjects.Fetching data.Showing Data to the user. Initial Setup This tutorial aims at core data implementation for beginners, so we have already set up the project with the views we needed and the controllers hierarchy. Short note on already set up project (Project can be downloaded from link below ) 1. 2.
Cocoa Dev Central: Learn Objective-C. Objective-C Objective-C is the primary language used to write Mac software.

If you're comfortable with basic object-oriented concepts and the C language, Objective-C will make a lot of sense. If you don't know C, you should read the C Tutorial first. This tutorial is written and illustrated by Scott Stevenson Copyright © 2008 Scott Stevenson. Xcode Tutorial: How to set the Text of a Label to the Value of an Int (Basic iPhone SDK Development) Adding a UITableView to a custom UIViewController. On my last tutorial post I demonstrated how one would add a UIToolbar to a UITableViewController for the case where you would want a UITableViewController to be the main view, rather than embedding a UITableView in a custom UIViewController.

I will now explain how to do the opposite, which is embedding a UITableView in your own custom view (for showing lists or options, or dynamically updated data). I will go through creating the UIView, and adding hooks to a UITableView inside our new custom view. Firebase Documentation. First, you'll need to sign up to get your own Firebase.

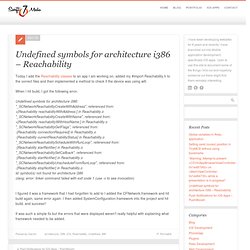
Downloading You can grab the latest Firebase.framework by right clicking below and choosing "Save As... Undefined symbols for architecture i386 – Reachability - Swift7Media - Today I add the Reachability classes to an app I am working on, added my #import Reachability.h to the correct files and then implemented a method to check if the device was using wifi.

When I hit build, I got the following error. I figured it was a framework that I had forgotten to add to I added the CFNetwork.framework and hit build again, same error again. I then added SystemConfiguration.framework into the project and hit build, and success!! It was such a simple fix but the errors that were displayed weren’t really helpful with explaining what framework needed to be added.